ブログのフッター周り、リンク貼りたいんだけど、方法が分からないよー。
AFFINGERはリンク貼るだけじゃなくて、3分割やメニューの設定もできるよ。
一つずつ解説していくね。

ブログ『フッター』とは、ページの一番下の部分のこと。
地味な場所ですが、全ページ共通。
そのため、最後まで読んでくれた読者は必ず目にすることになります。
効果は次の通り。
- 読んで欲しいページに誘導できる
- 外部の参考リンクを貼れる
- アフィリエイトリンクや広告を貼れる
- イラストを載せれる
- ブログの運営者情報を載せれる
- サイトマップを設置し、サイト内の回遊性を高められる
つまり、何を置くかによって、様々な役割を持たせることができます。
今回は、AFFINGERのフッター周りのカスタム・設定方法を解説しました。
フッターのカスタム方法が分からない方、この記事を読むと操作方法が分かります。
是非、最後まで目を通してみてください。
この記事で分かること
- AFFINGER6│フッター3分割の設定方法
- AFFINGER6│フッターへのリンクの設定方法
- AFFINGER6│フッターメニューの設定方法
>>>『稼ぐ』に特化したWordPressテーマ『AFFINGER』の購入はこちら
目次
AFFINGER6│フッターってどの場所?
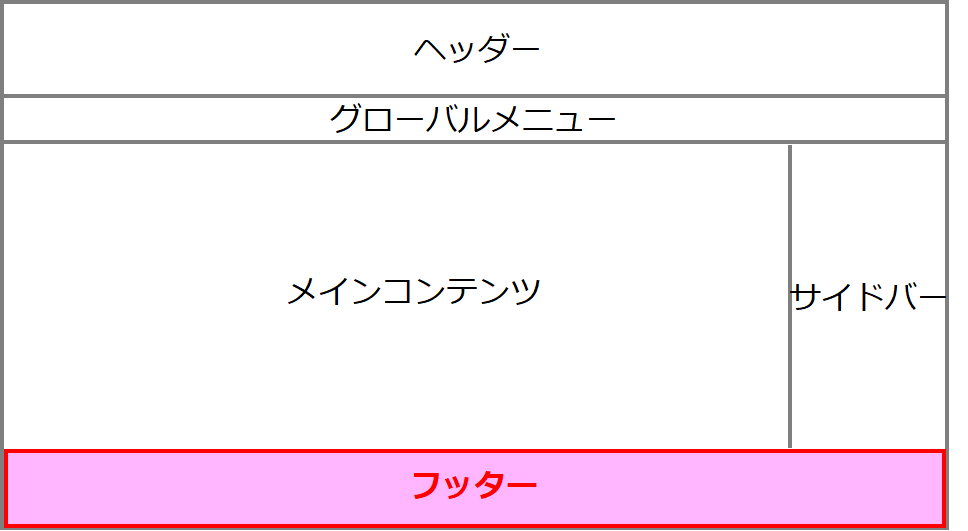
ブログは、以下のような画面構成になっています。

『フッター』は、画面一番下にある場所のこと。
今回は、この場所をカスタムします。
AFFINGER6│フッターでできるカスタム・設定
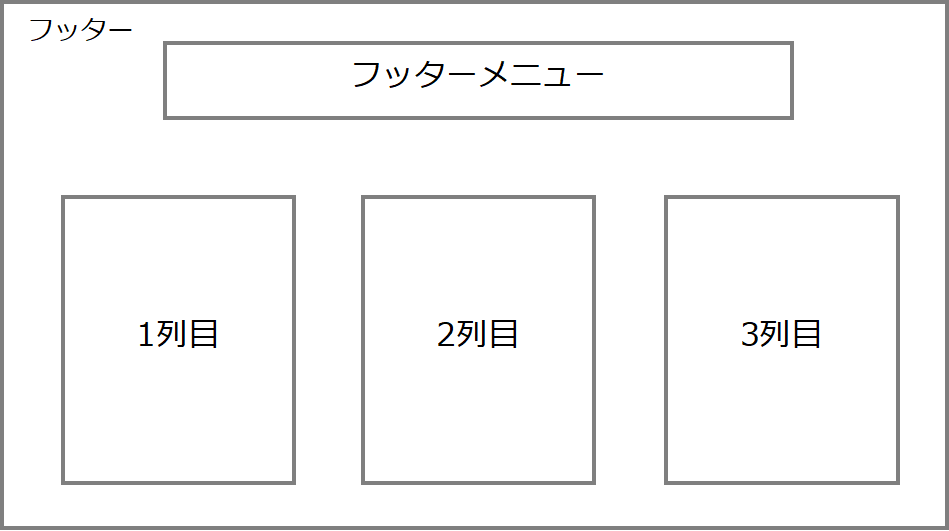
AFFINGERのフッター構成は、以下の通り。

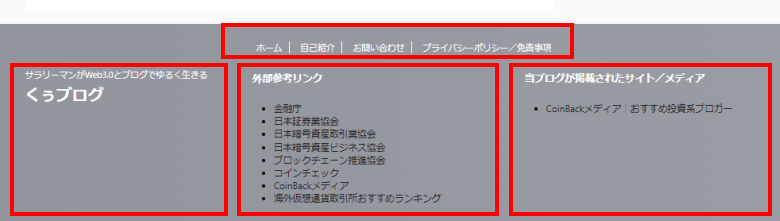
実際の画面では、以下のようになります。

AFFINGER6│フッター2列目の設定
まず、2列目の設定から進めます。

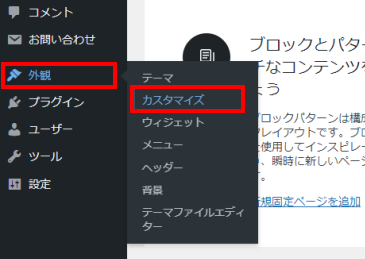
『外観』→『カスタマイズ』を選択。

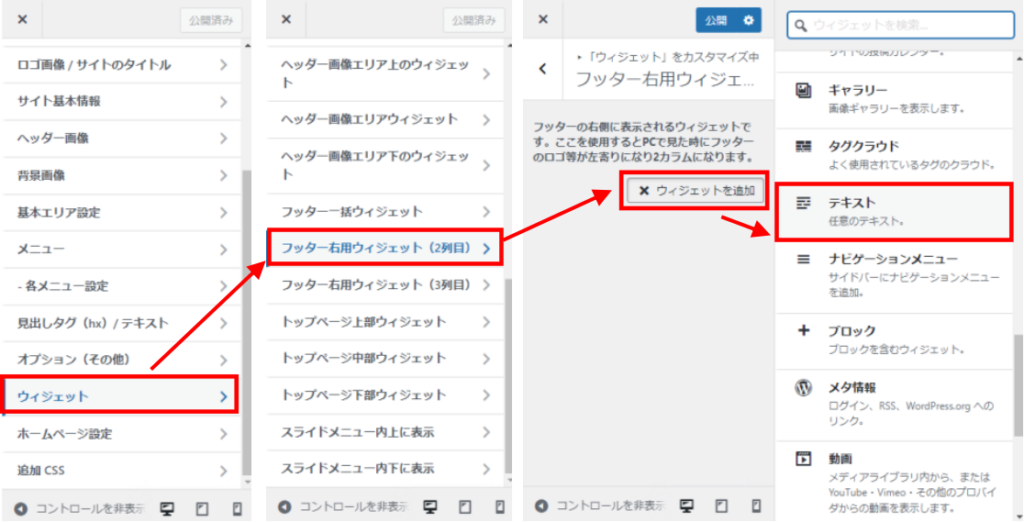
『ウィジェット』→『フッター右用ウィジェット(2列目)』→『ウィジェットを追加』を選択。
ここでは、テキストを入力するので、『テキスト』を選択します。

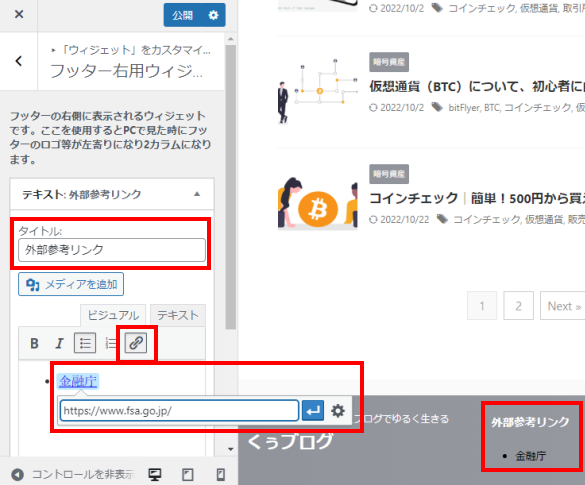
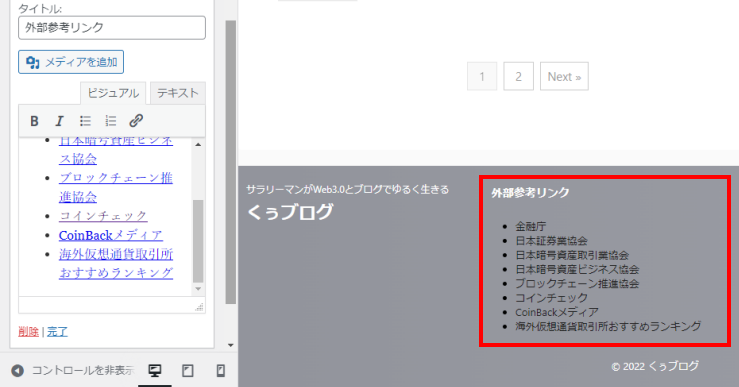
『タイトル』は、あなたの設定したい名前を入れます(ここでは「外部参考リンク」と入れてます)。
『ビジュアル』は、あなたの入れたい文章を入れます(ここでは「アンカーテキスト」を入れてます)。
『リンクボタン』を押すと、リンクURLの入力が可能。
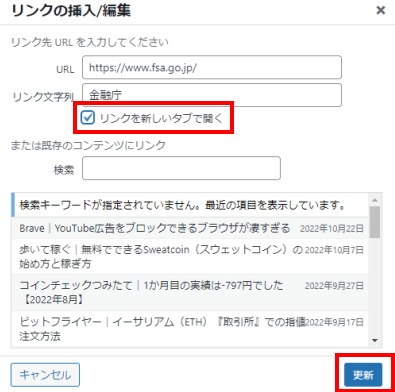
さらに、設定ボタンを押すと、以下の画面が出てきて詳細が設定できます。

リンクは、『リンクを新しいタブで開く』がお勧め。
『新しいタブで開く』だと、元のページに戻るのが簡単なので、ユーザーの離脱率が下がります。
設定が完了したら、『更新』ボタンを押して完了です。

これを繰り返せば、2列目の設定は完了です。
『タイトル』と『キャッチフレーズ』が1列目に来ます。
AFFINGER6│フッター3列目の設定
続いて、3列目。
フッター右用ウィジェット(3列目)は、2列目を設定しないと設定できません。

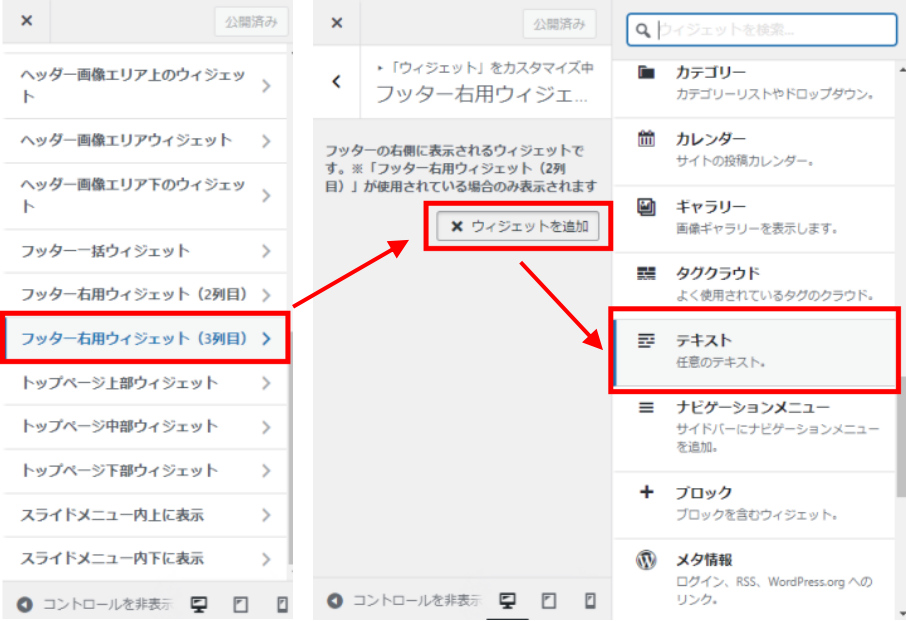
『ウィジェット』→『フッター右用ウィジェット(3列目)』→『ウィジェットを追加』を選択。
ここでは、3列目もテキストを入力するので、『テキスト』を選択しています。

入力方法は、2列目と同じ。
あとは、『完了』→『公開』ボタンを押せば、反映されます。
AFFINGER6│フッターメニューの設定
続いて、フッターの1列目、2列目、3列目の上に来る、『フッターメニュー』の設定です。

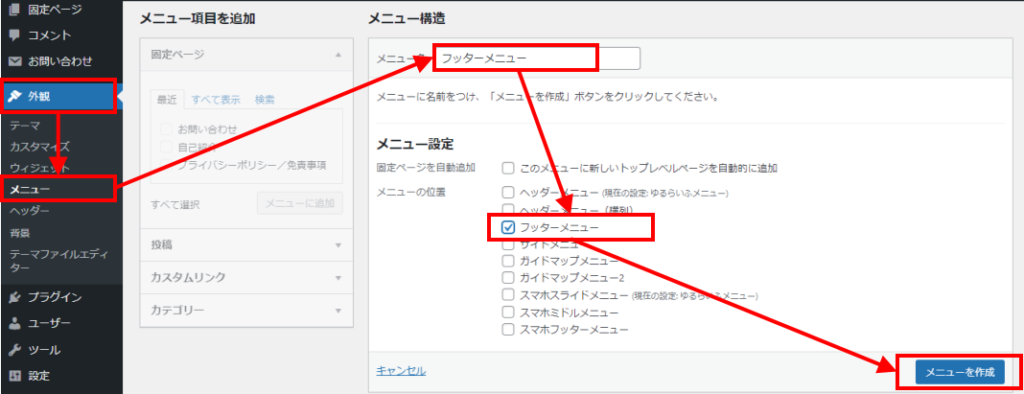
『外観』→『メニュー』を選択し、『メニュー名』の箇所に、あなたの好きな名前を入力します。
ここでは、『フッターメニュー』の設定をするので、シンプルに『フッターメニュー』という名前を付けました。
『メニューの位置』は『フッターメニュー』を☑し、『メニューの作成』をクリックします。

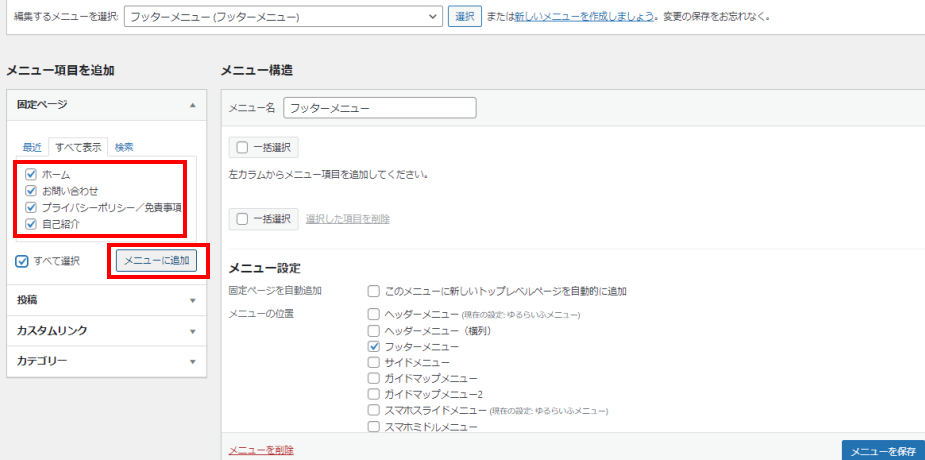
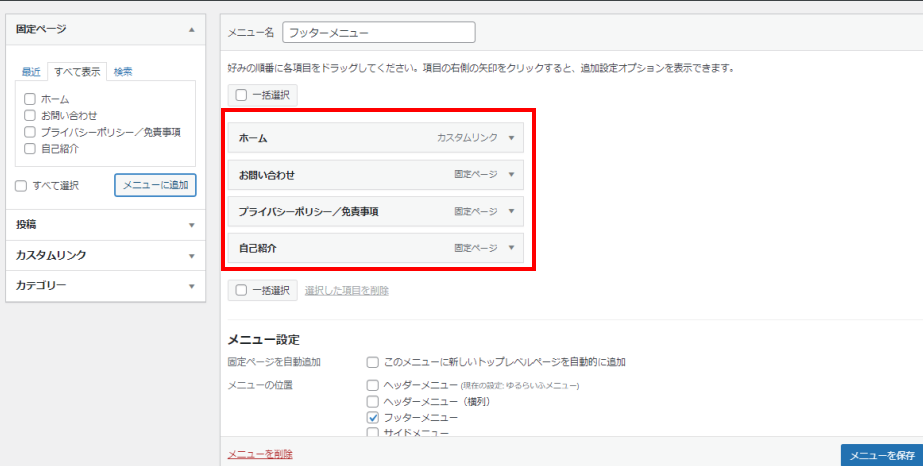
ここでは、『固定ページ』を全て入れるため、全て選択して、『メニューに追加』ボタンをクリックします。

追加されました。

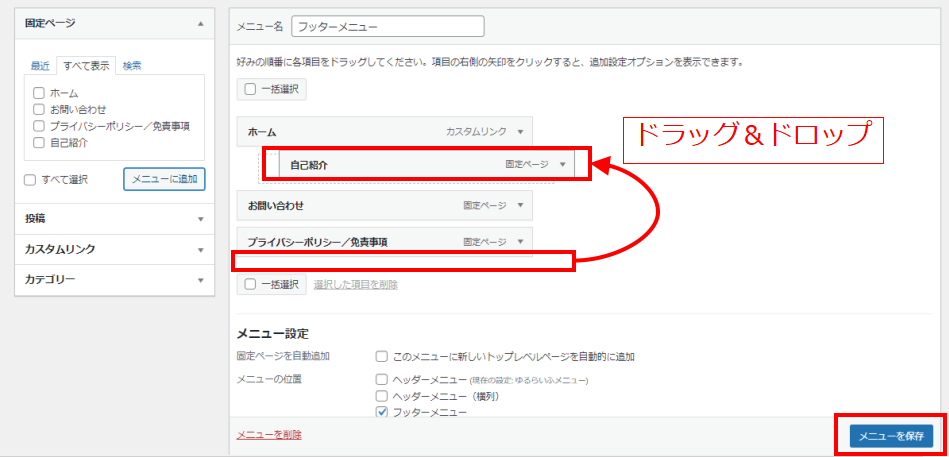
『自己紹介』は、ホームの前に持ってきたかったので、ドラッグ&ドロップで移動させます。
最後に、『メニューを保存』をクリックすれば完了。

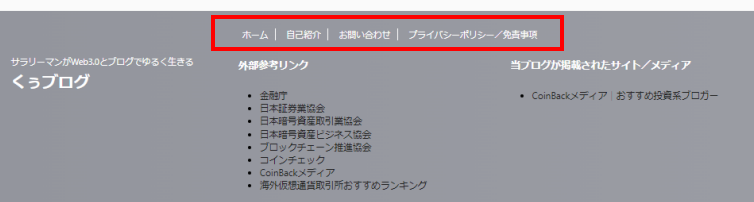
フッター上部に、『フッターメニュー』が反映されました。
AFFINGER6│フッター色の設定
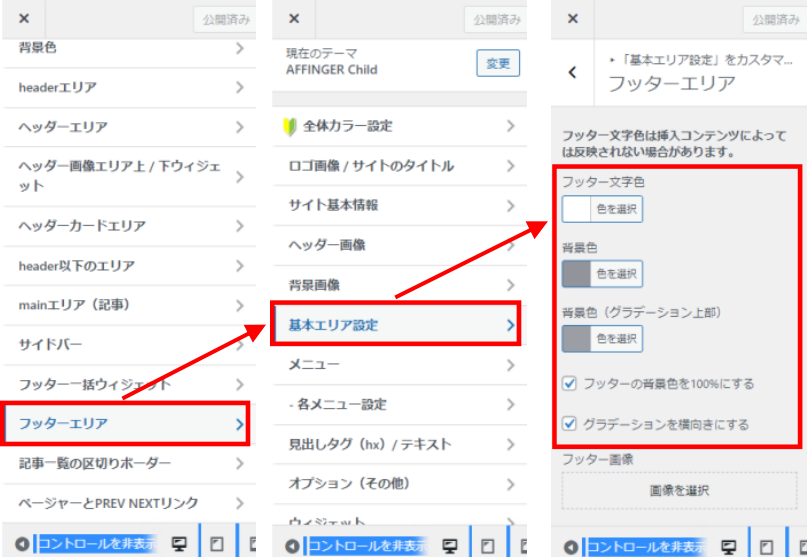
『フッターメニュー』の色の設定をするためには、WordPressのメニューから、『外観』→『カスタマイズ』をクリック。

AFFINGER6│フッター文字色の設定

文字の色は、『フッター文字色』で変えることができます。
『デフォルト』ボタンを押せば、元の設定に戻るので色々試してみてください。
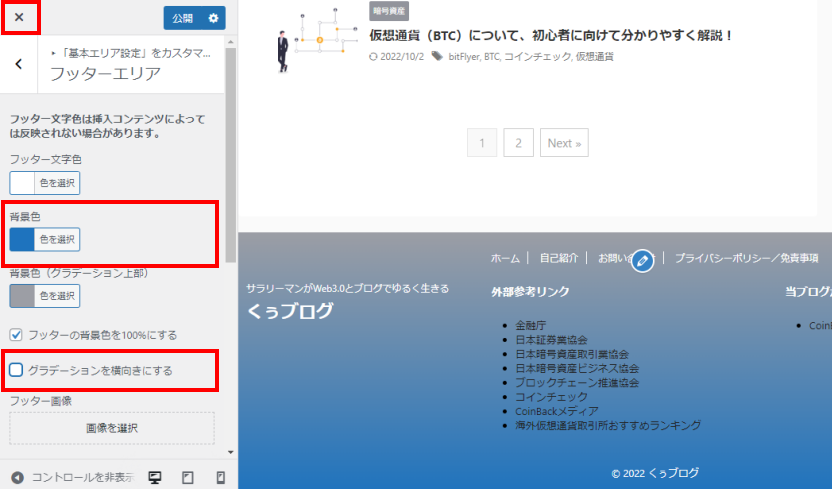
AFFINGER6│フッター背景色の設定

フッター『背景色』も、同様に変更できます。
ちなみに、AFFINGERの場合はフッター背景色は2層になっています。
『背景色(グラデーション上部)』が、グラデーションの始まりの色で、徐々に『背景色』に移行するイメージ。
『グラデーションを横向きにする』の☑の有無で、グラデーションの方向を、縦か横か、変えることができます。
こちらも、『公開ボタン』を押さずに左上の『×』ボタンを押せば、元の設定戻ります。
色々、試してみてください。
まとめ
今回は、『フッター周りのカスタム・設定方法』を解説しました。
思ったより簡単だったかと思います。
AFFINGERでは、デザインのカスタムが、直感的に扱えます。
すごく便利で簡単です。
有料テーマは、
有料テーマ特徴
- デザイン性に優れている(CSS知らなくても何とかなる)
- カスタムできる機能が多い
- 公式マニュアルがある
- 無料テーマでは時間がかかるカスタムが、有料テーマだとすぐできる
- 有名ブロガーも使っている
など、無料テーマには無いメリットが多くあります。
ちなにみ、ある程度の記事数が積みあがった後からのテーマ変更は、デザインが崩れたり記事の修正に時間がかかったりと、あなたが思っている以上に大変です。
- 時間を効率よく使いたい
- 有料テーマの導入を迷っている
- 無料テーマのデザインや、使い勝手で満足していない
のであれば、初期投資と割り切って、早め購入がお勧めです。
>>>『稼ぐ』に特化したWordPressテーマ『AFFINGER』の購入はこちら

思ったより簡単だったね!
是非、色々試してみてください!
合わせて読みたい