こんにちは、くぅです。
今回は、alt属性について簡潔に解説します。
alt属性は、代替テキストとも言われ、Webサイトに貼り付けた画像の代わりになる文章のことです。
画像にalt属性を設定することで、以下の役割が期待できます。
期待できる役割
- 画像が見れなくても、画像の意味が伝えられる
- クローラーにも画像の意味が伝えられる(SEO対策になる)
以下、どこに、どのように書けば良いか詳細に説明します。
読者とクローラーに向けて、分かりやすいサイトを作成したい方は、是非最後まで見ていってください。
この記事で分かること
- alt属性(オルト属性)とは何か
- alt属性の書き方
目次
alt属性(オルト属性)とは
alt属性とは
alt属性とは、サイトに掲載されている画像がどのようなものか、分かるようにするためのテキストのことです。
例えば、仮に画像が見れなくても、代わりに画像の意味が分かるテキストが表示されれば、元がどのような画像であったか想像できるようになります。
これが、alt属性です。
alt属性(オルト属性)は、別名、代替テキストと言われています。
alt属性=alternative text(代替テキスト)に由来するようです。
alt属性で画像に代替テキストを記入すべき理由
通信トラブル等で画面が表示されない場合の代替テキスト
なぜ代替テキストを入れる必要があるかと言うと、通信トラブルがあった場合を想定すれば分かりやすいです。
トラブルで画像が表示されなかった場合、単純な飾り付けの画像であれば、代替テキストは無くても前後の文章は繋がります。
一方で、前後の文章を繋ぐ目的で画像を使っていたり、本文の内容を分かりやすくするために画像を使っていたりした場合は、その画像が無ければ一気に分かりにくい記事になる場合があります。
画像が表示されない時に、どんな画像が挿入されていたのかを代わりにテキストで表示させることで、読者に画像の内容を伝えることができます。
スクリーンリーダーを使用した場合でも画像の意味を伝えるため
記事を読んでくれる人は、必ずしも目で読んでいる訳ではありません。
視覚障害を持っている方などは、スクリーンリーダーや音声ブラウザの読み上げ機能を使用しています。
音声読み上げの場合、画像の挿入箇所は、alt属性で設定した代替テキストが読み上げられます。
つまり、画像にalt属性を設定することで、webアクセシビリティが高まる効果があるということです。
検索エンジンに画像の意味を正しく伝えるため
検索エンジン(クローラー)は、全ての画像を完全に理解している訳では無いようです。
alt属性を設定すれば、そこに書かれたテキストから画像の内容を判断してもらえます。
検索エンジンに画像の意味を正確に伝えることで、画像検索でも表示さるようになるなど、SEO対策にも繋がります。
alt属性の入力方法
alt属性の入力場所

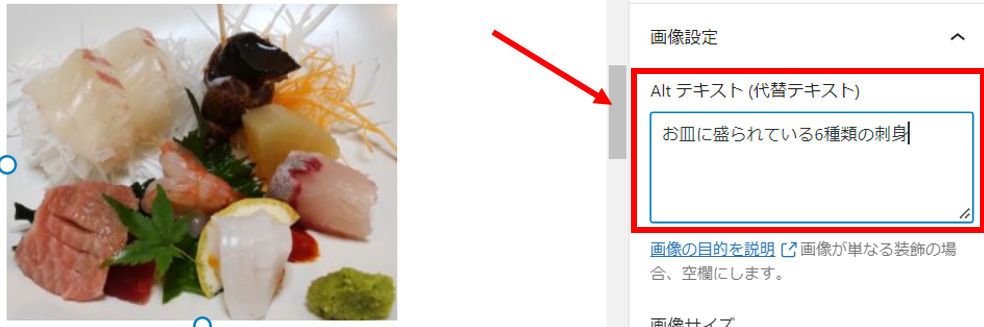
alt属性は、画像をクリックした際に出てくるAltテキスト(代替テキスト)に入力しましょう。
これだけでOKです。
alt属性の書き方
alt属性は、前後の文脈と画像の内容を考えて、分かりやすい文章で記載すればOKです。
パーマリンクは英語表記が良いことなどから、日本語と英語のどちらで記載すべきか迷うかもしれませんが、日本語でOKです。
理由は、スクリーンリーダーでの読み上げを想定した場合、英語だと読者に正確に意味が通じなくなる可能性があるためです。
alt属性の良い例、悪い例
キーワードの詰め込み過ぎはNGです。
例えば、上の写真で言うと、<鯛、マグロ大トロ、イカ、エビ、カンパチ、貝、刺身>などは、キーワードの羅列のみで、イメージが掴みづらいです。
また、過度のキーワードの埋め込みは、Googleにスパムと見なされる可能性があり、ペナルティを受ける可能性もあるので逆効果です。
簡潔に、分かりやすい日本語の文章で伝えましょう。
同じく、上の写真の例で、<お皿に盛られている6種類の刺身>だと、キーワードの羅列よりも分かりやすいのではないでしょうか。
スクリーンリーダーで読まれた場合でも、イメージしやすいと思います。
alt属性を気にしなくてよい場合

例えば、記事の中に飾りつけとして、上のようなイラストを入れたとします。
このイラストは、あくまで飾りですので、スクリーンリーダーで全く読まれなくても記事としては影響ありません。
影響無い場合は、alt属性は空欄のままでOKです。
まとめ
いかがでしたでしょうか。
alt属性は、トラブル時やスクリーンリーダーでの読み上げを想定すると、必要な対応であることがご理解いただけたかと思います。
私も、ブログを初めたての時には全て空欄のままでしたが、alt属性の大切さを理解してから全て記入しています。
Webアクセシビリティの向上だけでなく、SEO対策にもなるので、特にブログ初心者の方は対応されることをお勧めします。
ちなみに、今回の記事は「ACTION AFFINGE6」を使用した場合の説明となります。
他のWordPressテーマでもほぼ同様の操作かと思いますが、AFFINGE6も、直感的な操作ができて使いやすくお勧めです。
AFFINGE6を検討されている方は、以下の記事も読んでいただけますと幸いです。
合わせて読みたい
以上、今回の記事が、少しでも皆さんの参考となれば嬉しいです。
最後までお読みいただきまして、ありがとうございました。