AFFINGER導入したんだけど、『マイブロック』って、何??
『マイブロック』は、AFFINGER独自の機能だよ!
ブログを書くための時短ツールだね。
似たような機能で、WordPressに標準で『再利用ブロック』があるよ!

ブログを書いていると、毎回同じ型や、言い回しを使っていること、ありますよね。
さらに、ブログ記事に広告を貼っている人であれば、広告の内容が変わってしまい、全記事修正するハメになった経験がある方も多いはず。
こんな時、『同じ言い回しの箇所は、全記事一括で修正できればいいのに』と思いますよね。
今回は、そんな悩みが解決できる『マイブロック』の使い方の紹介です!
『マイブロック』を使えば、
- 使い回ししている文章を、全記事一括で修正する
- 使い回ししたい文章を呼び出して、記事ごとに細かい編集をする
など、便利な使い方ができます!
この便利な機能、記事執筆の時短ツールとして、使わないと損します!
ブログ記事を書きたいケド、時間が取れずなかなか書けない方!
本記事を参考にして、是非、効率良くブログ記事を作成しましょう!
この記事で分かること
- AFFINGER│『マイブロック』と『再利用ブロック』の違い
- AFFINGER│『マイブロック』の使い方
目次
マイブロックとは

マイブロックとは、いつでも呼び出せる記事作成用のテンプレート(ブロック)のことです。
AFFINGER独自の機能で、事前に登録しておけば記事作成の際にいつでも好きな時に使うことができます。
例えば、
これは、マイブロックで呼び出したボタンリンクです。
今回は、このボタンリンクの登録をしていきます。

これから詳細を解説していきますね。
マイブロックと再利用ブロックの違い
まずは、『マイブロック』と『再利用ブロック』の違いから。
| マイブロック | 再利用ブロック |
|---|---|
| AFFINGERオリジナルの機能 | WordPressの標準機能 |
| 登録した「ブロック」を簡単に記事に呼び出して使いまわせる | 登録した「ブロック」を簡単に記事に呼び出して使いまわせる |
| 「ブロック」を記事に呼び出した後で編集すれば、他の記事は影響を受けない | 編集すると、他の記事も全て変更される(全記事を一括管理) |
| 「ショートコード」を使って「ブロック」を記事に挿入すれば、「再利用ブロック」と同じように全記事共通で編集可能(全記事を一括管理) | - |
これを見て分かる通り、『マイブロック』の方が使い勝手が良いですね。
- 全記事を一括で編集したい
- テンプレートとして呼び出して、その後は記事ごとに表現を変えたい
この両方の使い方ができるため、『マイブロック』の方が便利です!
『マイブロック』と『再利用ブロック』の使い分け方
あえて使い分けるとしたら、
- 記事をまたいで、一括で編集したい ⇒ 『再利用ブロック』
- テンプレートとして呼び出すが、記事ごとに少しずつ内容を変えたい ⇒ 『マイブロック』
となります。
ただ、『マイブロック』はどちらの使い方もできるので、区別が面倒な場合は『マイブロック』を使っておけばOKです!

『AFFINGER』を使っているなら、『マイブロック』を使い倒しましょう!
マイブロックの使い方(基礎編)


それでは、さっそく使い方を見ていきましょう。
マイブロックの作成・登録方法
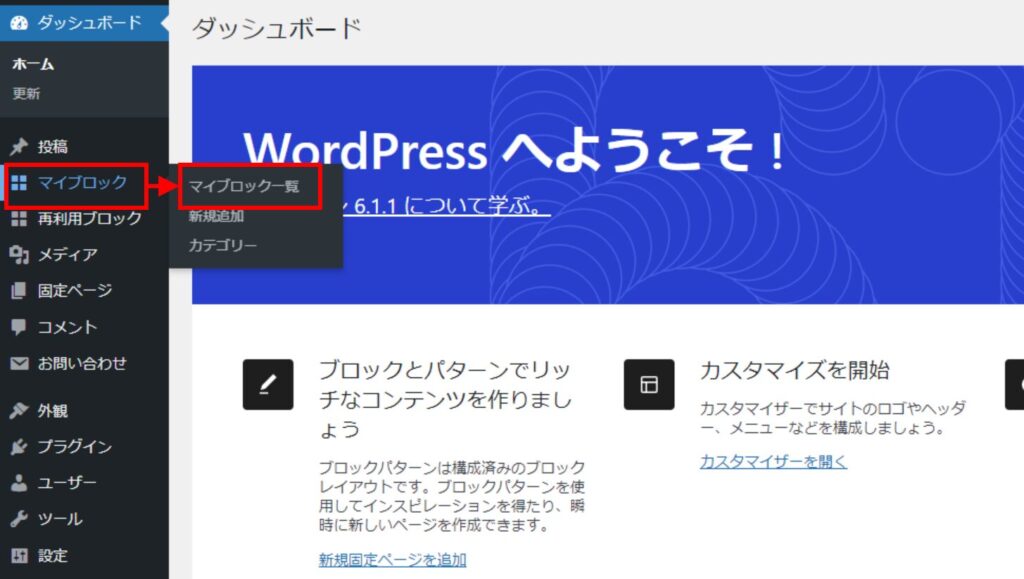
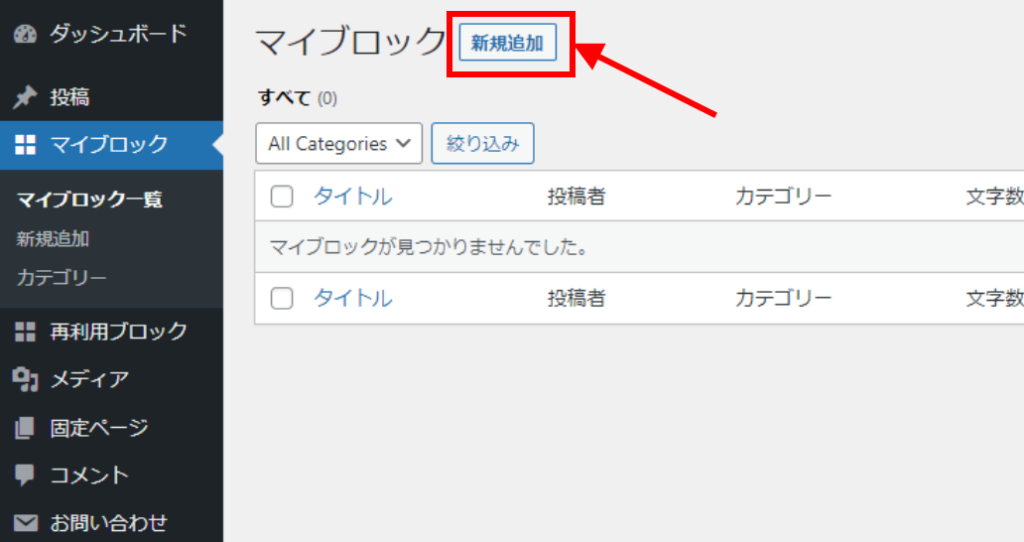
『WordPress』の画面から、『マイブロック』 ⇒ 『マイブロック一覧』をクリックします。

まだマイブロックは登録されていないと思うので、『新規追加』をクリックします。

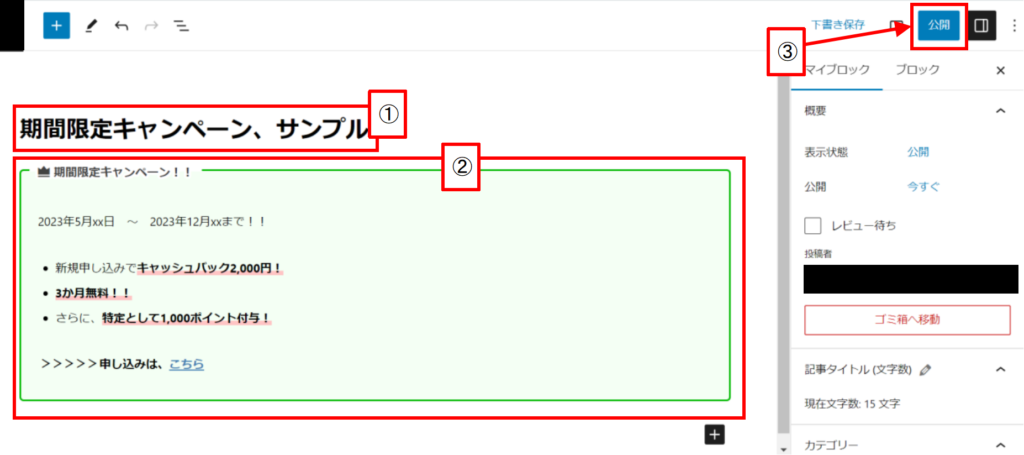
①:自分が覚えやすい『タイトル』を追加 ⇒ ②:登録して使いまわす『記事の一部』を作成 ⇒ ③:『公開』をクリック。

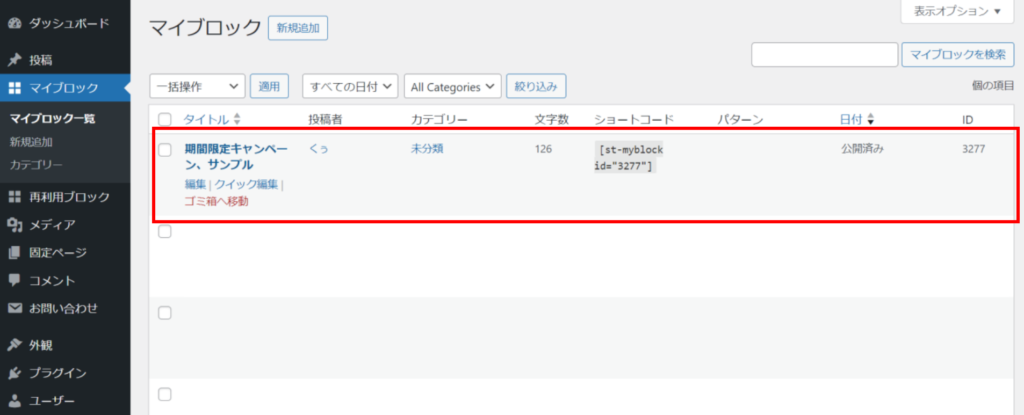
『マイブロック』 ⇒ 『マイブロック一覧』にて、登録されたことが確認できます。


これで登録は完了!
簡単ですね!
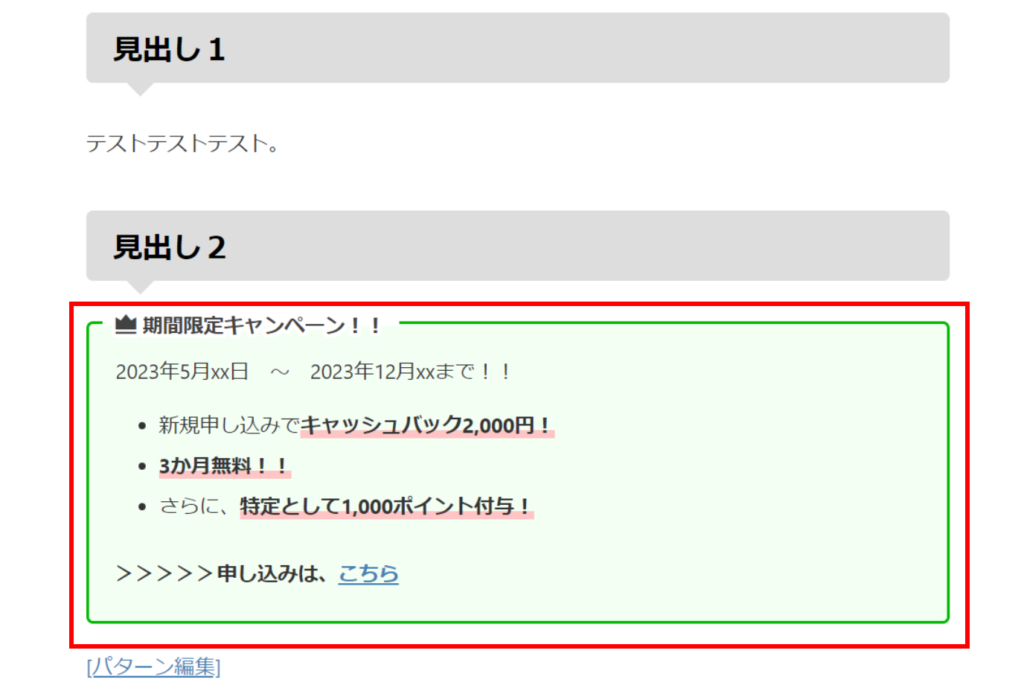
期間限定キャンペーンは、内容が変わるたびに全記事リライトするのは大変!
色々な記事を一括で修正できるなんて、ラクすぎる!

『公開』ボタンのクリックで、『マイブロック』を挿入している記事に内容が反映されます。
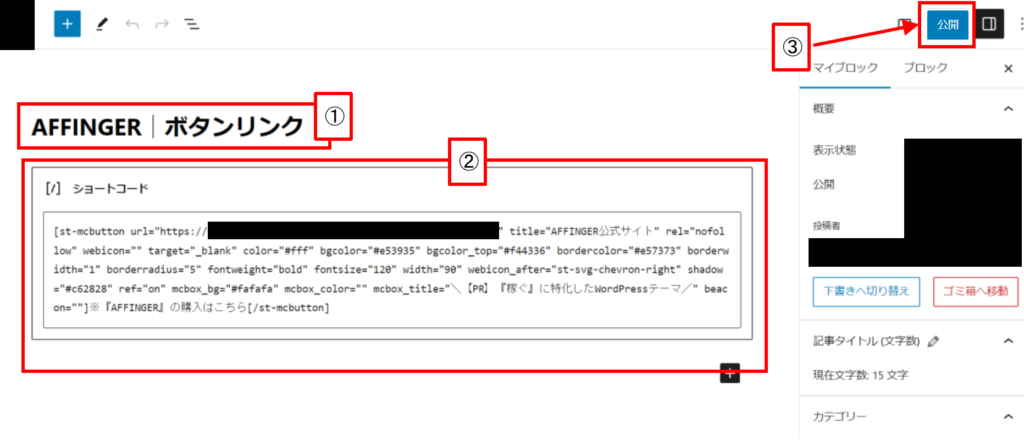
下のように、『ボタンリンク』も、『マイブロック』として登録可能です!


ボタンリンクも、文字の大きさやコメント、色を全記事一括で変更できるから、ラクになるね!
マイブロックの挿入方法
事前に作成したマイブロックの挿入は、簡単にできます。

順に説明していきますね。
ショートコードを挿入する(一括編集可)
記事をまたいで一括編集したい場合には、『ショートコード』を使います。
この方法は、
① 『ショートコード』のコピー
② 『ショートコード』のペースト
の2ステップでできるので、とてもラクです。
WordPressのメニュー画面から、『マイブロック』 ⇒ 『マイブロック一覧』 ⇒ 『ショートコード』をコピーします。

ブログ記事で、『マイブロック』の内容を入れたい箇所に『ショートコード』を貼り付けます。

『プレビュー』画面を開くと、反映されていることが分かります!


思ったより簡単だったね!
マイブロックのパターンを記事内に呼び出す(一括編集不可)
『マイブロック』の記事への直接挿入は、4クリックでできます。
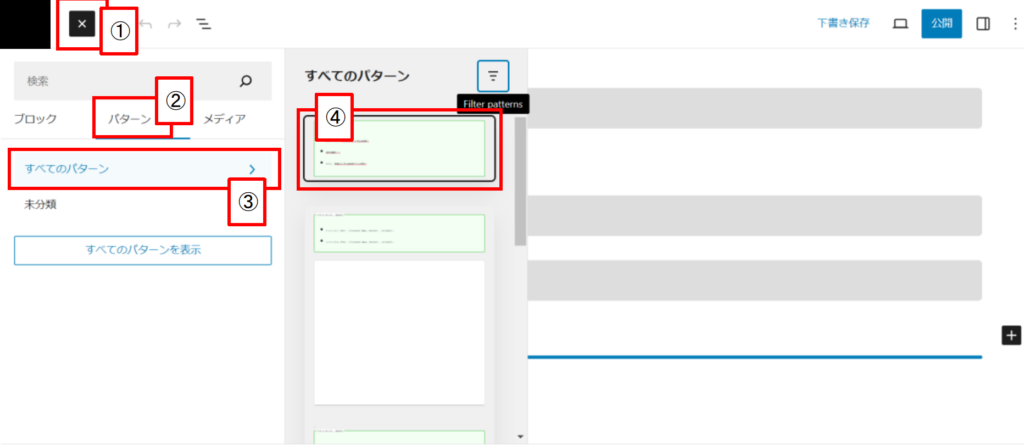
『①:ブロック挿入ツールを切り替えボタン』 ⇒ 『②:パターン』 ⇒ 『③:すべてのパターン』 ⇒ 『④:挿入』

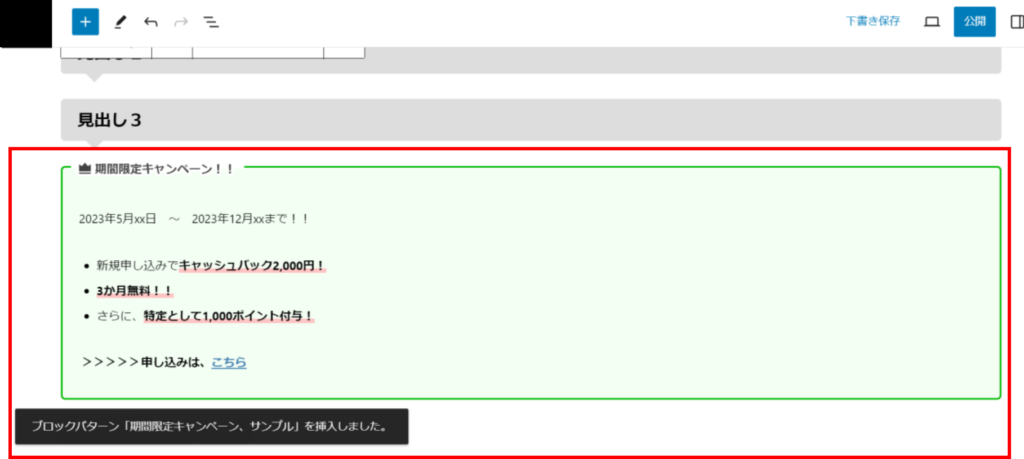
記事に反映されます!


こちらも簡単にできたね!
『ショートコード』使う場合との使い分けも簡単!
この方法でマイブロックのパターンを呼び出した場合は、記事をまたいでの一括編集はできません。
テンプレートとして呼び出して、その後は記事ごとに表現を変えたい場合に使います!
まとめ
本記事では、
- AFFINGERの『マイブロック』
- WordPressの標準機能である『再利用ブロック』
の違いと使い方について解説しました。
『マイブロック』は、登録したブロックをテンプレートとして呼び出すことができる機能です。
さらに、再利用ブロックと違い、
- 全記事を一括で編集したい ⇒ 『ショートコードを使用』
- テンプレートとして呼び出して、その後は記事ごとに表現を変えたい ⇒ 『パターン呼び出し』
と、用途によって使い分けすることもできます!
『マイブロック』をフル活用することで、記事の執筆時間が大幅に短縮され、より効率的なブログ運営が可能になりますよ。

是非、AFFINGERの便利な機能を活用してみてください!