AFFINGER使ってるんだけど、きらりと光るボタンリンクの作り方が知りたいです。
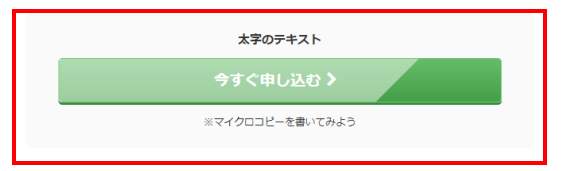
ボタンリンクとは、以下のようなものです。
AFFINGERでは、このようなボタンが、わずか3ステップで作れてしまいます。
AFFINGERは、カスタムの自由度が高く、デザイン性に優れているので使っている人が多いですよね。
しかも、初心者であってもプロのようなデザインでブログを作ることができます。
ただし、カスタムの自由度が高い反面、個別の設定が細かすぎて分かりにくいデメリットも。
今回は、AFFINGER6での『ボタン型アフィリエイトリンク』の作り方を解説します。
オシャレなボタンリンクを作りたい方、是非、目を通してみてください!
AFFINGERを導入したいと考えているかたは、こちらを参考にどうぞ!
この記事で分かること
- AFFINGER│ボタン型アフィリエイトリンクの作り方
- AFFINGER│ボタン型アフィリエイトリンクのカスタマイズ方法
※ブログ記事を書くには、パソコンが必要ですよね!
スマホでもギリギリ書けますが、作業効率を考えると断然パソコンがいいです!
でも、どのパソコンが良いか分からない方は、パソコンのレンタルがおススメ!
まずはレンタルで使ってみて、気に入ったものを購入しましょう!
目次
AFFINGER│ボタン型アフィリエイトリンクとは

アフィリエイトリンクとは
アフィリエイトリンクとは、ASP(アフィリエイト・サービス・プロバイダ)から発行される、ブログやサイト専用の識別コードが含まれたURLのことです。
例えば、当サイトで使用している、AFFINGERの公式サイトのURLは以下です。
https://affinger.com
一方で、アフィリエイトリンクは、このURLとは異なります。
URL内に識別コード(アルファベットや数字の文字列)が含まれています。
この固有のコードにより、どのサイトを経由して商品が購入されたか分かるようになっていて、サイト運営者に紹介料が入る仕組みです。
アフィリエイトリンクは、普通はテキストに組み込まれていたり(テキストリンク)、画像に組み込まれていたり(画像リンク)しますね。
AFFINGER│ボタン型アフィリエイトリンクのメリットとは
アフィリエイトリンクを、『画像リンク』でなく『ボタンリンク』にするメリットは、『広告臭』が減ることですね。
商品を紹介している以上、完全に広告を無くすことはできません。
ただ、ボタンにすることで、売ろうとしている感を無くせるのと、広告が邪魔で記事が読めないといったことは無くなります。

確かに、広告だらけのブログって、読む気なくなるよね!
広告クリックしたつもり無いのに広告ページに飛ぶと、ヘコむ。
AFFINGER│光るアフィリエイトリンクボタン(MCボタン)の作り方

アフィリエイトリンクボタン(MCボタン)の作成方法
以下、3ステップで解説します。
まずは、基本的な箇所だけ、順を追って説明します。
下のボタンを作るので、一緒にやってみましょう。


Step1│ブロックエディタからクラシックエディタへの切り替え~文字列の表示まで
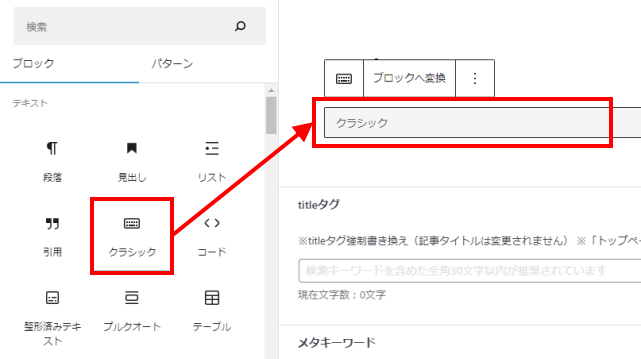
まず、『ブロックを追加』→『クラシック(従来のWordPressエディターを使用します)』→『クラシック』をクリックします。
クラシックエディタになるのは、この1行だけなので安心してください!
他はブロックエディタ(グーテンベルグ)のまま使えます!


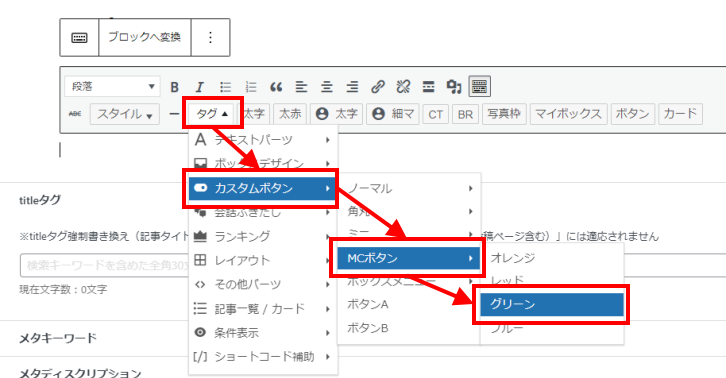
『クラシック』をクリックすると、以下のような画面になりますので、引き続き『タグ』→『カスタムボタン』→『MCボタン』→『グリーン』を選択します。

取り合えず、感覚つかむために、まずは緑色の光るボタンを作ってみますね。

AFFINGERでは、光るボタンのことを『MCボタン』と呼んでいます。
ボタンの色は、デフォルトで『オレンジ』、『レッド』、『グリーン』、『ブルー』があります。ここで選ぶのは好きな色で良いです。代表で『グリーン』を選んでいます。
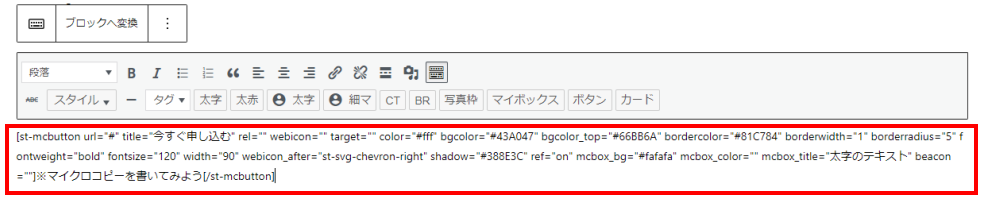
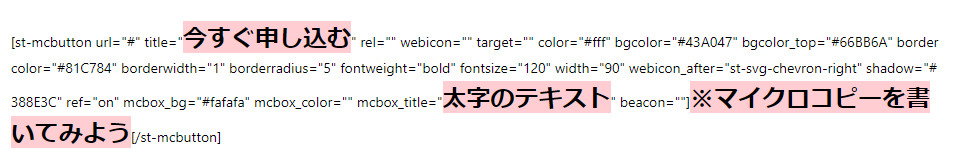
すると、以下のような文字列が出てきます。


この文字列、ちょっと何言ってるか分かりません。
安心してください!
まずは最低限、変更が必要な箇所だけ解説します。

まずは、この文字列を出すまででStep1は終了です。
Step2│必要最低限の文字列を置き換える
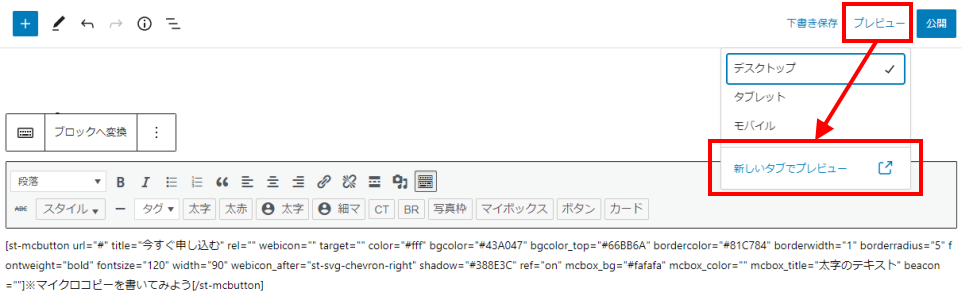
続いて、『プレビュー』→『新しいタブでプレビュー』をクリック。

すると、以下のようなボタンが作れていることが分かります。

あとは、ここで表示されている以下の文字の場所を、好きな言葉に置き換えましょう。
たった3か所でOKです。
文字を置き換えた後、改めて『プレビュー』し、ちゃんと置き換わっていればOKです。


たった3か所、置き換えればいいだけなら簡単だね!
Step3│アフィリエイトリンクを入れる
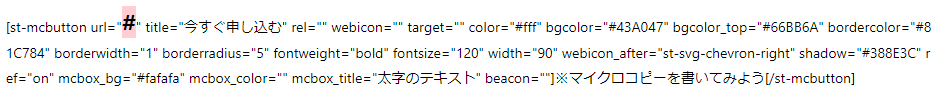
最後に、アフィリエイトリンクを入れます。
以下の『#』を消して、アフィリエイトリンクを入れれば終了です。


ホントに3ステップでできたね!
最初、この文字列を見た時は、どうしようかと思ったよ~。
AFFINGER│MCボタンのデザインやカスタマイズ方法

文字列の意味について
先ほどは、3ステップで最低限のボタンの作り方を解説しました。
アフィリエイトリンクボタンの機能としては、先ほどの3ステップ分で十分です。
ただ、よりカスタムしたい方のために、一つ一つの文字列の意味をまとめました。

分かりやすいよう、一覧にしました。
是非、参考にしてください。
| 文字列 | 解説 |
|---|---|
| st-mcbutton url="#" | 『url』とある通り、リンク先の『URL』を入れる場所です。 『"』と『"』の間に、アフィリエイトリンクを入れましょう。 多分、『st』はStinger(つまりAFFINGER)のこと、『mcbutton』はMCボタンのことです。 『#』は消して、URLを入れましょう。 |
| title="今すぐ申し込む" | 『title』とある通り、カスタムボタンの真ん中に表示される『ボタンのタイトル名』を入れることができます。 『"』と『"』の間に、指定したいタイトル名を入れてください。 例)title="飛ぶぞ?" |
| rel="" | 『rel属性』と呼ばれているものですね。 リンク先のページとの関係性(relationship)を示しています。 rel=”nofollow”と入れれば、リンク先にクローラーが回らなくなります。 リンク先がよほどヤバいサイトでもない限り、入れても入れなくてもOKです。 ちなみに、ヤバいサイトだとGoogle神から「そんなサイト紹介するなんてけしからん!」とペナルティ食らいます。 |
| webicon="" | 間違っても『ウェビコン』ではありません。 『web icon(ウェブ アイコン)』です。 ボタンにアイコンを入れることができます。 |
| target="" | アフィリエイトリンクの開き方を設定できます。 基本、リンク先は新しいタブで開いた方が、リンク先に飛ぶ前まで見てたページに戻りやすいです。 新しいタブで開きたい場合は、『target="_blank"』と入れます。 新しいタブで開く必要が無い場合は、そのままでOK。 |
| color="#fff" | カスタムボタンの『タイトル名』の『文字の色』を指定することができます。 ちなみに、color="#fff"は『白』です。 |
| bgcolor="#FFD54F" | 『bg』は、backgroundのことです。 bgとcolorなので、背景色ですね。 ボタン下半分の色を変えることができます。 ボタンをグラデーションにしたい方は、是非! |
| bgcolor_top="#ffdb69" | こちらは、ボタン上半分の色を変えれます。 |
| bordercolor="#FFEB3B" | カスタムボタンの枠線の色を変えれます。 『borderwidth=1』のままだと、枠が細いので気づかないかもしれません。 |
| borderwidth="1" | カスタムボタンの枠の太さを変えれます。 上の『bordercolor』を使いたい時は、『2』以上が良いです。 数字が大きければ大きいほど、太くなります。 |
| borderradius="5" | radiusとは、半径のことです。 数値が大きければ大きくなるほど、枠が丸くなります。 30以上は、見分けつかないです。 |
| fontweight="bold" | フォントの太さを指定します。 太字にしたい場合は『bold』を入れましょう。 太字にしなくない場合は、『bold』を消せばOKです。 |
| fontsize="120" | 名前の通り、フォントサイズですね。 数字が大きければ大きいほど、フォントも大きくなります。 |
| width="90" | カスタムボタンの横幅です。 親要素に対しての「%」になります。 100を超えると、はみ出します。 |
| webicon_after="st-svg-chevron-right" | カスタムボタンの『タイトル名』の右側に、アイコンを入れることができます。 ここで『"』と『"』の間に入っている、『st』はStinger(つまりAFFINGERのオリジナル)、『svg』はSVGファイル(Scalable Vector Graphics)、『chevron』はV字、『right』は右のことですね。 つまり、右V字『>』のことです。 |
| shadow="#FFB300" | カスタムボタンの下の影の色を変えれます。 |
| ref="on" | カスタムボタンの光る演出のon、offができます。 offにしたい場合は、『on』を削除すればOK。 |
| mcbox_bg="#fafafa" | カスタムボタンの後ろにある、背景色を変えれます。 『太字のテキスト』と『※マイクロコピーを書いてみよう』の後ろの影となっている箇所の色です。 |
| mcbox_color="" | カスタムボタンの背景色の上に書かれている文字の色を変えれます。 『"』と『"』の間に、#から始まる6桁のカラーコードを入れましょう。 例)赤:#ff0000 黒で良ければ、空欄のままでOKです。 |
| mcbox_title="太字のテキスト" | カスタムボタンの背景色の上に書かれている文字を変えれます。 『"』と『"』の間に、好きな言葉を入れましょう。 例)"押して" |
| beacon="" | 空欄のままでOKです。 |
| ※マイクロコピーを書いてみよう | カスタムボタンの背景色の下に書かれている文字を変えれます。 好きな言葉に変更しましょう。 |
AFFINGER│ボタン型アフィリエイトリンクの問題点や注意点

利用規約違反にならないようにする
『ボタン型アフィリエイトリンク』は、テキストリンクより押しやすくなります。
見た目も『広告臭』がかなり消えるため、積極的に使いたいところです。
ただし、ほとんどのASPではリンクの改変は禁止されています。
バナー素材を勝手に改変すると、広告主の意図しない広告内容となってしまい、トラブルの元となりませんからね。
例)『100%絶対もうかる!』
とか勝手に改変した広告出したらどうなるか、想像してみましょう。
炎上ですね。
ASPの利用規約の範囲内で、使用しましょう!
まとめ
今回は、『ボタン型アフィリエイトリンク』の作成方法をまとめました。
細かい設定まで変更しようとすると、少し難しい所もあったかと思いますが、基本的な箇所の操作のみでも十分使えます。
AFFINGERでは、デザインのカスタムが色々とできる上に、直感的に扱えます。
すごく便利で簡単です。
有料テーマは、
など、無料テーマには無いメリットが多くあります。
ちなにみ、ある程度の記事数が積みあがった後からのテーマ変更は、デザインが崩れたり記事の修正に時間がかかったりと、思っている以上に大変です。
- 時間を効率よく使いたい
- 有料テーマの導入を迷っている
- 無料テーマのデザインや、使い勝手で満足していない
のであれば、初期投資と割り切って、早め購入がお勧めです。

思ったより簡単だったね!
是非、色々なパターンを試してみてください。
AFFINGERの導入方法を見たいかたは、こちら!
タイトルテキスト