ブラウザのタブに小さく表示されている画像の設定方法が知りたいです!
ファビコン(favicon)のことだね。
それでは、設定方法を解説するね!

今回は、AFFINGER6でのファビコンの設定方法についてご紹介します。
ファビコンとは、ブラウザのタブやブックマークに表示される小さな画像のこと。
ファビコンを設定することで、ブログの印象や認知度を高めることができます。
AFFINGER6でファビコンを設定する方法は、とても簡単です。
画像付きで解説していきますので、ぜひ参考にしてください!
この記事で分かること
- ファビコンの設定方法
- ファビコンの効果
ファビコンとは?ブログに設定するメリットは?

ファビコンとは、favicon(ファビコン)という英語の略語で、favorite icon(お気に入りのアイコン)という意味です。
ブラウザのタブやブックマークに表示される、ウェブサイトの『シンボルマーク』や『イメージ』のことを指します。
ファビコンを設定することで、ブログに以下のようなメリットがあります。
- ブログのブランディングに効果的
- 読者の記憶に残りやすい
- 検索結果やSNSで目立ちやすい
ファビコンは、ブログの顔とも言える重要な要素です。
AFFINGERでファビコンを設定する方法は、とても簡単です。
次の章では、その方法を画像付きで解説していきます。
AFFINGERでファビコンを設定する方法

AFFINGER6でファビコンを設定する方法は、以下の通りです。
- カスタマイズ画面から設定する方法
AFFINGER管理画面から設定する方法(この方法は、現在のバージョンでは使用できないようです)
現在は、カスタマイズ画面から設定する方法しかないようです。
カスタマイズ画面から設定する方法は、以下のように行います。
カスタマイズ画面から設定する方法

では、画像を使いながら順を追って説明するね!
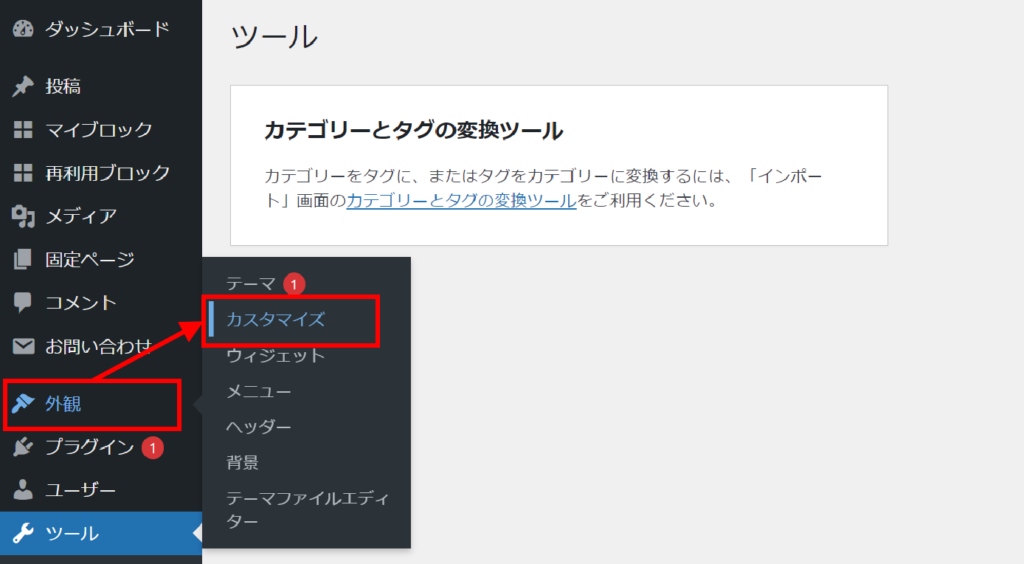
1. WordPressの管理画面から「外観」→「カスタマイズ」をクリックする
WordPressの管理画面から、『外観』 → 『カスタマイズ』をクリック

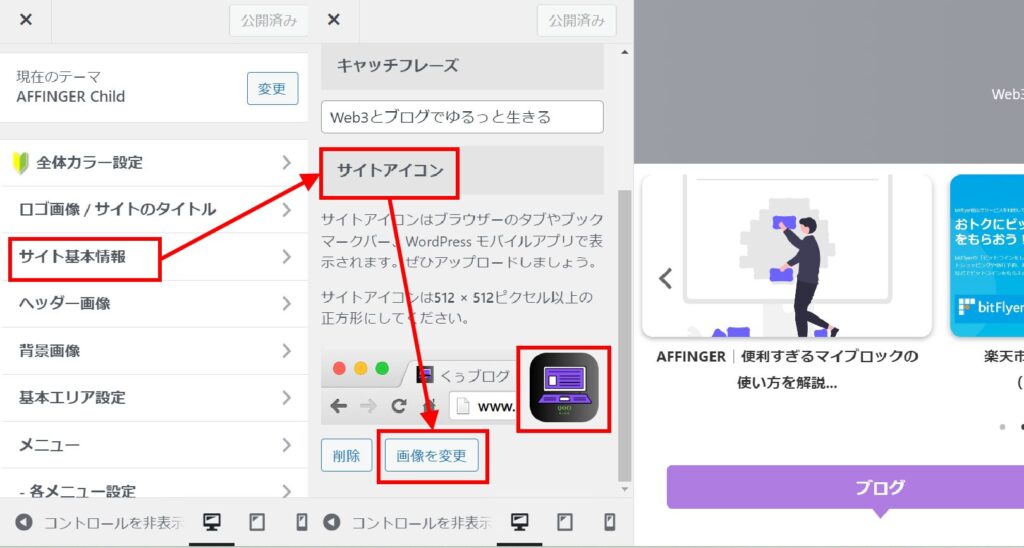
2. 「サイト基本情報」→「サイトアイコン」から、画像を変更する
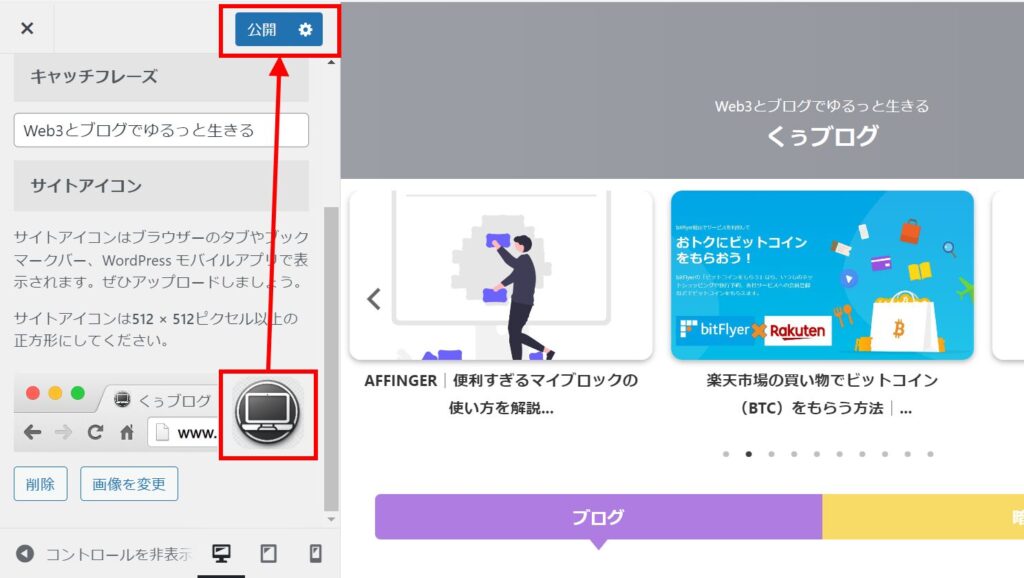
『サイト基本情報』→『サイトアイコン』→『画像を変更』の順にクリックし、画像をアップロードする。

3. ファビコン用の画像をアップロードしたら、「公開」をクリックして設定を反映する
画像をアップロードしたら、ファビコンが変わっていることを確認後、『公開』をクリックする。

これで、カスタマイズ画面からファビコンを設定する方法は完了です。
ブラウザのタブやブックマークに、ファビコンが表示されるようになります!
AFFINGER管理画面から設定する方法
この方法は、AFFINGERのアップデートに伴い無くなっているようです。
ファビコン用の画像を作るおすすめの方法

ファビコンを設定するには、まずファビコン用の画像を用意する必要があります。
ファビコン用の画像は、以下のような条件に合うものがおすすめです。
- 512×512ピクセル以上の正方形の画像
- シンプルでわかりやすいデザイン
- ブログのテーマやカラーに合わせた色使い
- ブログのジャンルやコンセプトに沿ったイメージ
ファビコン用の画像を作る方法は、いくつかあります。
- 自分で作る方法
- フリー素材を使う方法
- クラウドソーシングサイトで依頼する方法
それぞれの方法について、簡単に説明します。
自分で作る方法
自分で作る場合は、自分の好きなようにオリジナルのファビコンを作ることができます。
画像編集ソフトやアプリを使って、自分でデザインしてみましょう。
自分で作る方法のメリットは、以下のようなものがあります。
- 費用がかからない
- 自分のセンスや個性を表現できる
- 他の人と被らない
自分で作る方法のデメリットは、以下のようなものがあります。
- 時間や労力がかかる
- スキルやセンスが必要
- 画質やサイズに注意する
自分で作る方法は、自信のある方やチャレンジしたい方におすすめです。
フリー素材を使う方法
フリー素材を使う方法は、インターネット上で無料で提供されている画像を利用する方法です。
フリー素材サイトやアイコンジェネレーターなどを使って、簡単にファビコンを作ることができます。
フリー素材を使う方法のメリットは、以下のようなものがあります。
- 費用がかからない
- 時間や労力がかからない
- 豊富な種類やデザインから選べる
フリー素材を使う方法のデメリットは、以下のようなものがあります。
- 他の人と被る可能性がある
- ブログとの相性が悪い場合がある
- 著作権や利用規約に注意する
フリー素材を使う方法は、手軽にファビコンを作りたい方におすすめです。
クラウドソーシングサイトで依頼する方法
クラウドソーシングサイトで依頼する方法は、インターネット上で仕事を発注できるサイトを利用する方法です。
クラウドソーシングサイトでは、複数のデザイナーからファビコンの提案を受けることができます。
クラウドソーシングサイトで依頼する方法のメリットは、以下のようなものがあります。
- 多様なデザインから選べる
- 希望の予算や納期で依頼できる
- サポートや保証が充実している
クラウドソーシングサイトで依頼する方法のデメリットは、以下のようなものがあります。
- 費用が高くなる場合がある
- 提案の質や量にばらつきがある場合がある
- 権利譲渡や契約に注意する
クラウドソーシングサイトで依頼する方法は、多くのデザイナーからファビコンを作ってもらいたい方におすすめです。
ファビコン設定の注意点とよくある質問

ファビコンを設定する際に、よくある質問は、以下のようなものがあります。
Q1. ファビコンが反映されないのはなぜですか?
ファビコンの画像のサイズや形式が適切でない場合や、ブラウザのキャッシュが残っている場合があります。
ファビコンの画像を変更したら、ブラウザのキャッシュを削除して、再度ページを読み込んでみてください。
Q2. ファビコンの画像はどのように作ればいいですか?
ファビコンの画像は、自分で作る方法やフリー素材を使う方法などがあります。
詳しくは、上記記事を参照してください。
Q3. ファビコンの画像はどのように選べばいいですか?
ファビコンの画像は、ブログのテーマやカラーに合わせた色使いや、ブログのジャンルやコンセプトに沿ったイメージを選ぶと良いです。
また、シンプルでわかりやすいデザインを選ぶと、読者に印象づけやすくなります。
まとめ
ファビコンは、ブログやウェブサイトのブランドの象徴となる、小さいですが重要なアイコンです。
この小さなアイコン一つで訪問者に対して良い印象を与え、ブランドの認知度を高めることができます。
AFFINGERでは、ファビコンの設定が簡単にできます。
ファビコンを設定することで、オリジナリティ溢れるブログを作り出すことが可能です!
是非、今回紹介した方法を参考に、魅力的なファビコンを設定してみてください!

簡単に設定できるので、是非、すぐに取り組んでくださいね!