『ステマ規制対策』で、ブログに『広告』の文字を表示させる方法が知りたいです!
2023年10月から、『ステマ規制』が始まりますね。
『ステマ』とは、実際は広告なのに、広告であることを隠して商品を紹介することで、『ステルスマーケティング』の略です。
アフィリエイトの広告をサイトに貼っている方であれば、ASP会社から『広告であることが分かる、明示的な表記をお願いします』と依頼が来ているはず。
本記事では、人気のWordPressテーマ『AFFINGER』での、『ステマ規制』への対応方法を紹介します。
方法が分からない方は、是非、参考にしてください!
この記事で分かること
- AFFINGER│『広告』の、一括表示の方法
- AFFINGER│『広告』の、記事ごとの表示方法
- AFFINGER│『ウィジェット』を使用して、『アフィリエイトを利用しています』と表示させる方法
目次
ステマ規制とは?

『ステマ』とは、広告なのに広告であることを隠してマーケティングを行うことです。
『ステルスマーケティング』の略ですね。
令和5年10月1日からは、この『ステルスマーケティング』は、『景品表示法違反』(つまり法律違反)となります。
『ステルスマーケティング』が、『規制』されるので、『ステマ規制』ですね。
なぜ規制されるのかと言うと、業者からの広告依頼でブログやSNSで発信しているにも関わらず、それを隠して個人の感想のように書かれると、どうなるでしょう。
誇張された内容があっても、個人の感想と見分けはつかないですよね。
インフルエンサーや芸能人など、有名な人が情報発信していると、なおさら良いものであると思い込んでしまいます。
すると、その商品を検討していた人にとっては、誤った情報で商品を買ってしまうことになりますよね。
消費者をだますのは良くないので、規制が始まる、という流れです。
なぜ、ブロガーはステマ規制への対応が必要なのか?

ここで重要になるのは、ステマ規制で罰則を受けるのは、ブロガーではなく『広告主』ということ。
となると、ステマ規制への対策をしていないブロガーと、『広告主』は提携するでしょうか。
しないですよね。
そのため、リスクがあるブロガーには、
- 提携解除
- 取引停止
- 成果否認
といった対応を取る可能性が非常に高いです。
そのため、罰則のないブロガーであっても、対策は必須となります。
AFFINGER│ステマ規制への対応方法

それでは、早速、人気WordPressテーマの『AFFINGER』を使用した『ステマ規制』への対応方法を見ていきましょう!
①『広告』を投稿記事の上部に、一括表示させる方法
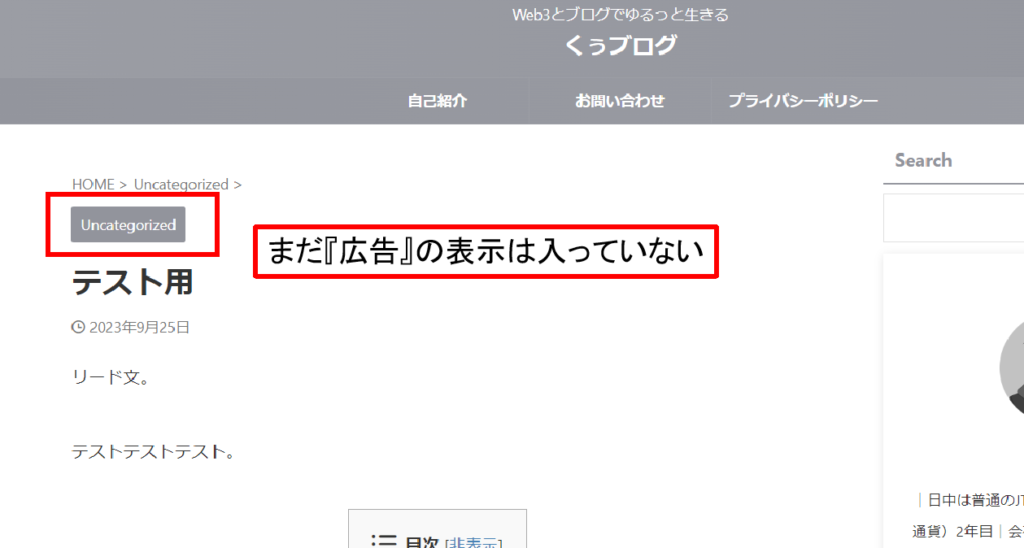
まずは、『広告』の文字を、全ての記事に一括で入れる方法です。
『広告』の表示は、まだ入っていないですね。

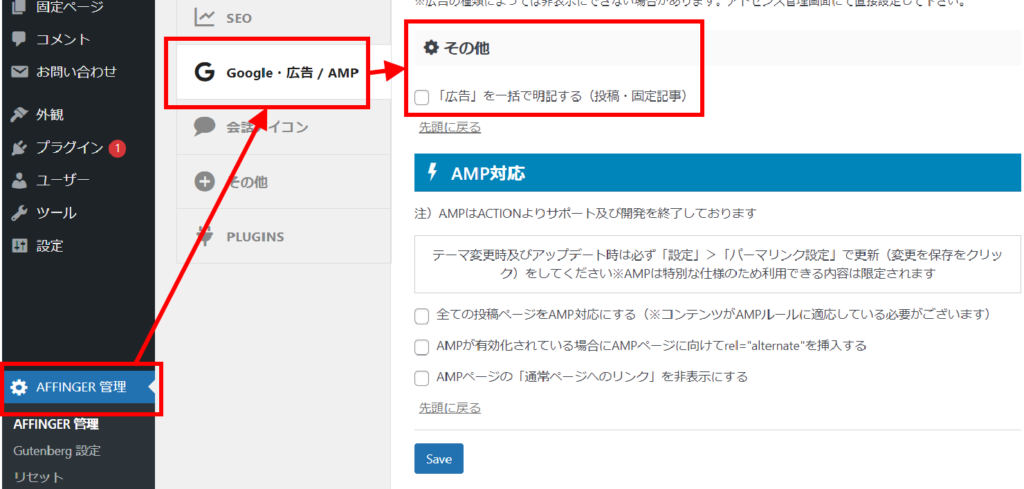
『WordPress』の管理画面から『AFFINGER管理』→『Google・広告/AMP』→『その他』まで進みます。
『「広告」を一括で明記する(投稿・固定記事)』に☑を入れれば完了です!

『広告』、の表示がされました!


まずは、これでOKかな!
この方法だと、固定記事(自己紹介ページなど)にも『広告』が表示されるので、そこだけ注意してください!

『ステマ規制』への対応方法は、これから情報が集まってくると思います。この方法が全てでは無いので、あくまで参考で!
②『広告』を投稿記事の上部に、ページ毎に表示させる方法
次は、『広告』の表示を一括ではなく、個別に表示させる方法です。
記事によっては、広告を全く載せない場合もありますよね。
広告が少ない人向けへの方法です。
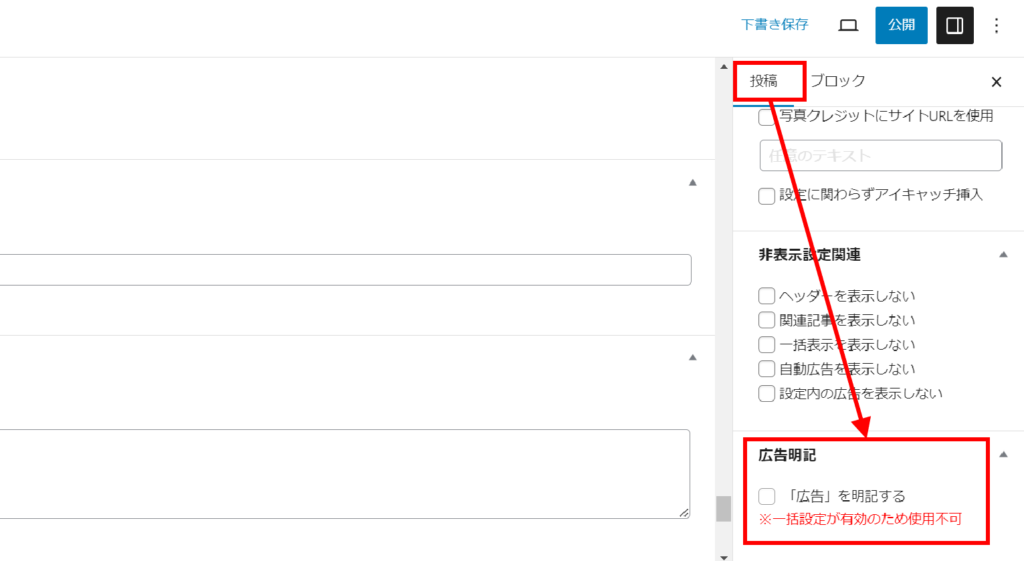
広告表示をさせたい記事にて、WordPressの投稿画面から、『投稿』→『広告明記』の所までスクロールして、『「広告」を明記する』に☑チェックを入れればOKです。
『広告』の一括設定をしている場合、個別の記事では設定できないので注意!

③ウィジェットで指定の場所に『アフィリエイトを利用しています』と表示させる方法
続いて、ウィジェットを使用した方法です。
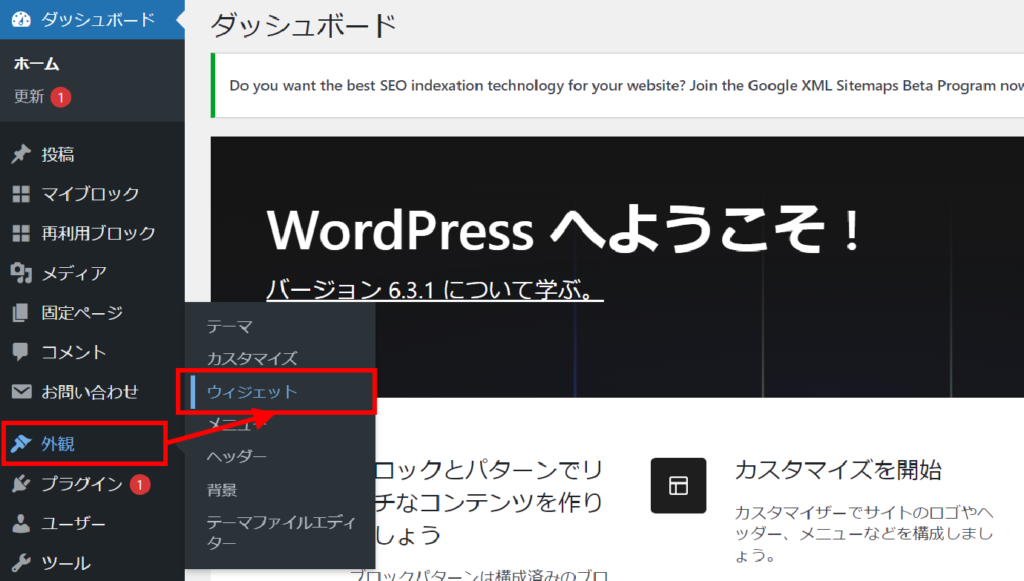
WordPressの画面から、『外観』→『ウィジェット』を選択します。

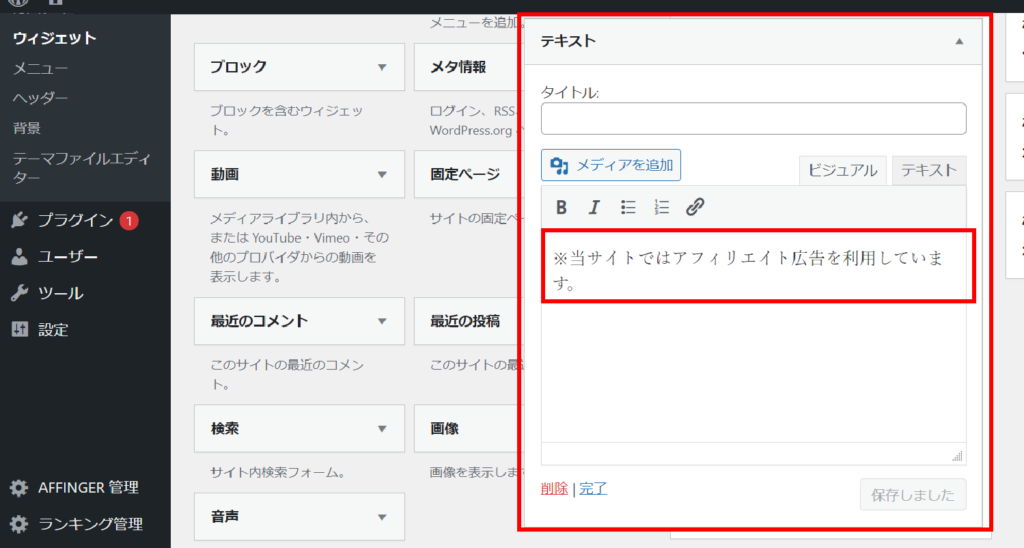
『投稿記事タイトル下に一括表示』にテキスト文字を表示させるため、『テキスト』をドラッグ&ドロップします。

テキスト内に、『※当サイトではアフィリエイト広告を利用しています。』などの文字を入力すればOKです!

『投稿記事タイトル下』に、一括表示されました!

まとめ
今回は、『ステマ規制』への対応方法について、簡単にできる方法に絞ってまとめてみました!
ステマ規制への対応ですが、実際には色々な方法があります。
今回は、
- ブログに『広告』の表示をする方法
- ウィジェットを使って『※アフィリエイトを利用しています』の表示をする方法
の紹介でした!
これらの表示は、人気WordPressテーマ『AFFINGE』を使えば、簡単にできてしまいます!
まだ有料ワードプレステーマを使っていない方、サクッと購入して、サクッと『ステマ規制』への対応をしてしまいましょう!

めっちゃ簡単だったね!
AFFINGER、色々な機能が最初から備わっているので、おススメですよ!
合わせて読みたい