ブログを読んでいると、『会話吹き出し』が使われているのをよく見ると思います。

『会話吹き出し』って、どういうもの?
今使っている、『アイコン画像』+『会話』のこれだよ!


なるほど、これか!!
文字だけのブログより読みやすくなるね!
雰囲気もやわらかいし、何よりブログが明るくなる!
会話吹き出し、かわいいですよね。
ブログ記事も読みやすくなるし、メリットは多いので、是非取り入れたいですよね。
ただ、ブログ初心者にとっては、どうやって作ればよいのかなかなか分かりづらいです。
今回は、当ブログでも使用している人気WordPressテーマ『AFFINGER6』の、会話吹き出しの設定方法について実際の画面で解説していきます。
会話吹き出しをタイミングよく使えば、以下の効果が期待できます。
- 文字だけのブログより読みやすくなる
- 会話形式にすることで、ブログの内容をより伝えやすくなる
- キャラクターを設定することで、やわらかい雰囲気になる
色々な人のブログを見て、『これ、私も導入したい!』と思ったことはあるかと思います。
私もまさに、その一人でした。
この会話吹き出し、『AFFINGER6』では簡単に設定できます。
『会話吹き出しを設定したいけど、やり方が分からない!』という方は、ぜひ最後まで見ていってください。

AFFINGERだと、作るのも使うのも簡単です。
かなりの時短になるのでおススメです!
さっそく、順番に解説していきますね!
会話ふきだしのより詳しい方法が知りたい方は、こちらから!
この記事で分かること
- AFFINGER6│『会話吹き出し』の設定方法
- AFFINGER6│『会話吹き出し』の使い方
目次
会話吹き出しのアイコンの設定方法


まずは、アイコンの設定を、順を追って説明しますね。
設定だけなら、5分で終わります!
AFFINGER6での会話吹き出しのアイコン設定
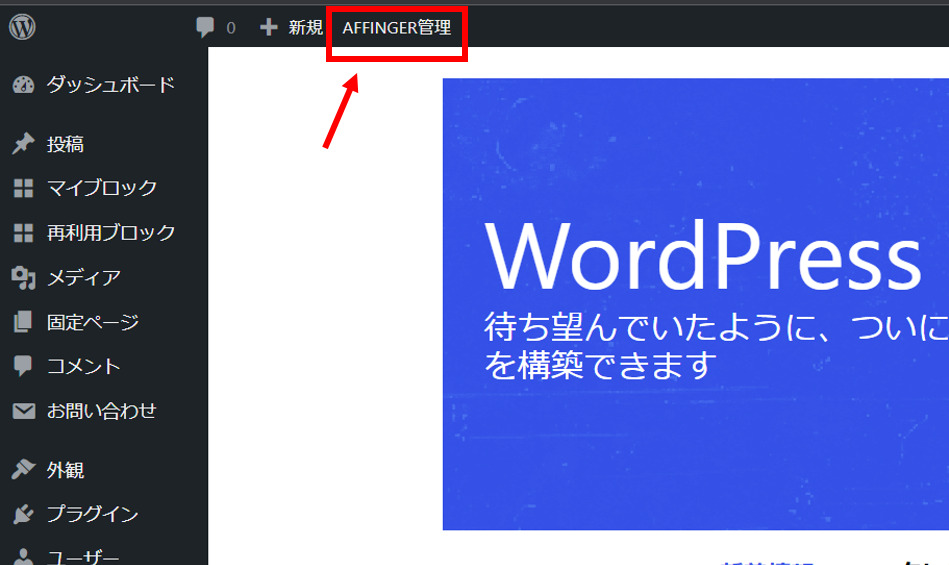
まず、『WordPress』にログインし、画面上の『AFFINGER管理』をクリックします。

続いて、『会話アイコン』をクリックします。

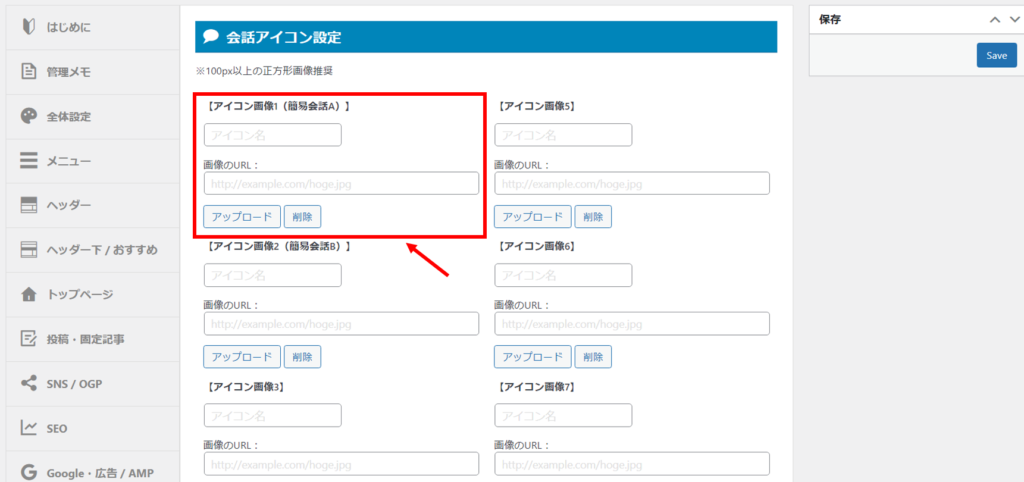
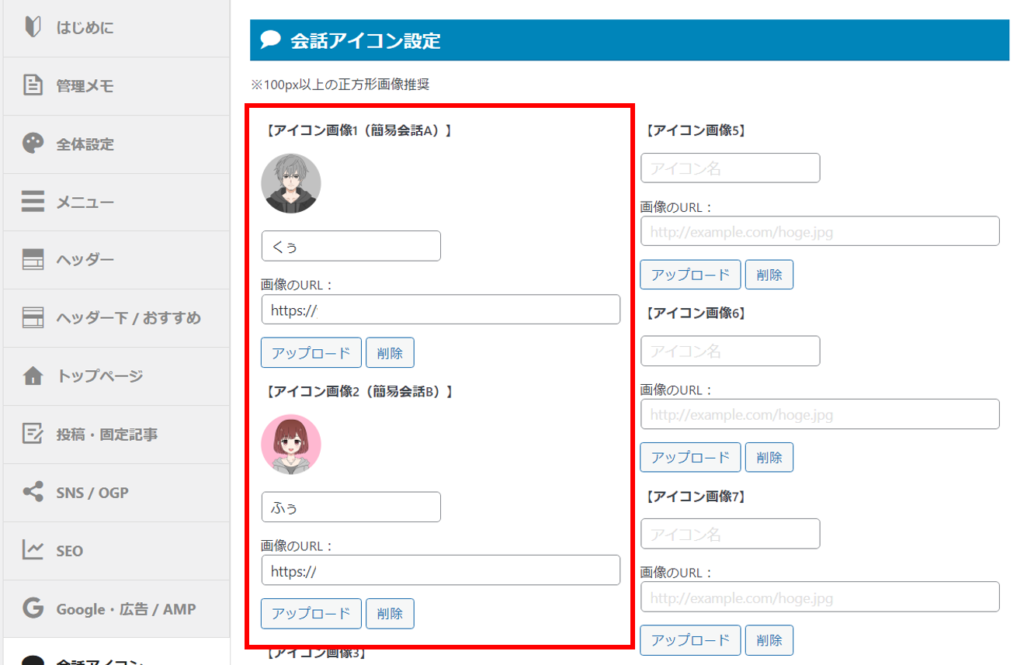
すると、次のような画面になります。
画像をアップロードするため、「アップロード」ボタンをクリックします。

下のように、『ファイルをアップロード』 ⇒ 『ファイルを選択』 の順にクリックして、イラストをアップロードします。

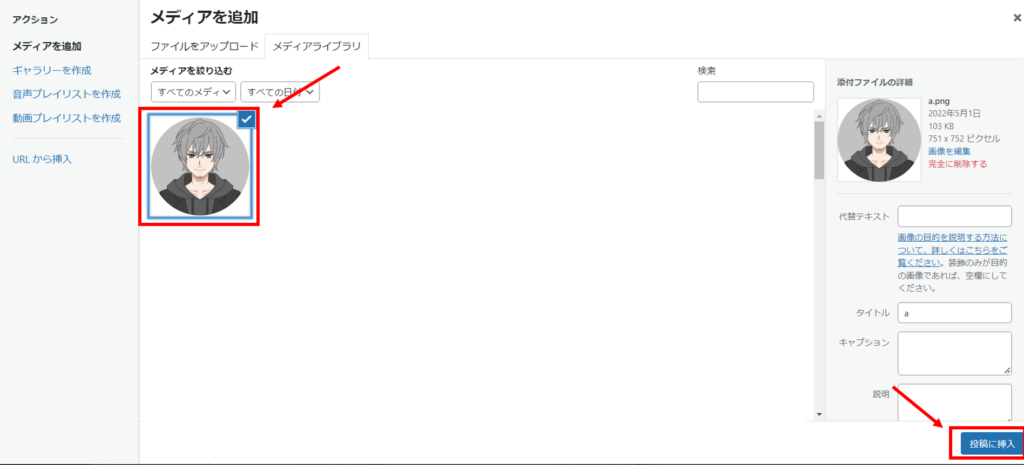
アップロードが完了したら、『メディアライブラリ』からイラストを選択し、『投稿に挿入』ボタンを押します。

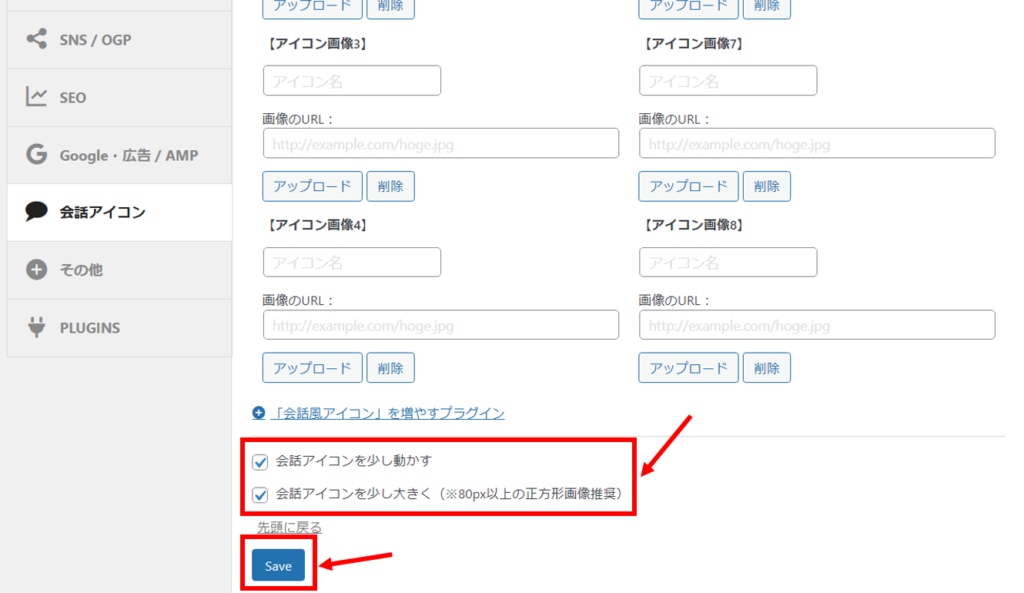
最後に、「Save」ボタンを押して完了です!

『Save』を押した際に、『閲覧できません』と表示された方は、次で解説するので参考にしてください!

ホントに5分で終わったね!
めっちゃ簡単だった!
さすが、有料テーマ!有料級!
ちなみに、
- 『会話アイコンを少し動かす』に『✓』を入れると、イラスト部分が数秒に1回、かわいく「ぽよんぽよん」動いてくれます!
- 『会話アイコンを少し大きく』に『✓』を入れると、イラスト部分が通常より少しだけ大きく表示されます!
是非、使い分けてみましょう!
『Save』ボタンを押した後、下の画面のようにアイコンが入っていれば、設定完了です。

アイコンは、8個まで設定できますよ。

ちなみに、『Save』を押した時に『閲覧できません』と表示された方もいると思います。
対応方法を次にまとめたので、参考にしてください!
閲覧できません(Forbidden access)と出た場合の対応方法

使用しているサーバーが『ConoHa WING』の場合、『Save』を押した際に、このような画面が出てくることがあります。

『WAF』というセキュリティが働いて、こうなることはよくあります。
どうすればいいか、教えて!

『WAF』とは、『Web Application Firewall』の略です。
要は、ファイアウォールです。
セキュリティで守られた結果なので、心配無用です!

では、対応方法を画像を使って説明しますね!
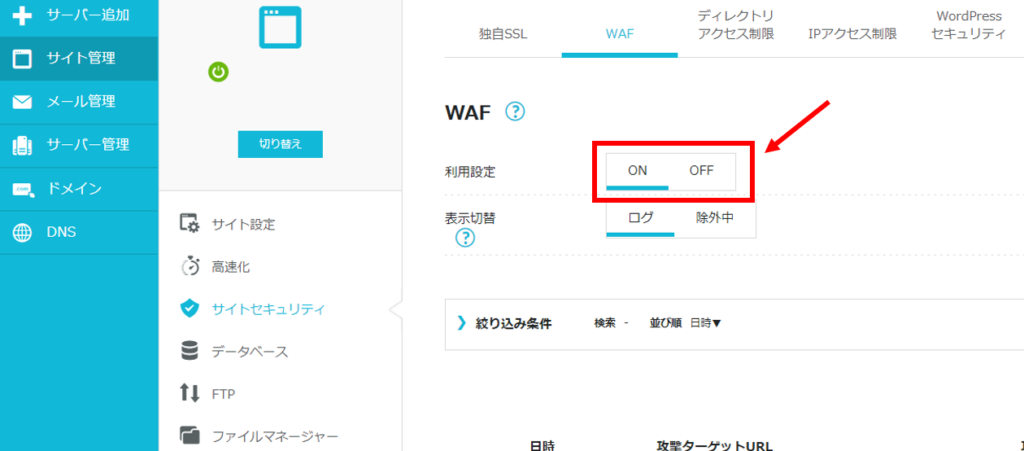
『ConoHa WING』にログインし、『サイト管理』の『WAF』を選択します。

今は『ON』になってますね。

利用設定の箇所で、『ON』から『OFF』にします。

この状態で、先ほどの『Save』を押せばOKです。
『WAF』は、必要な対応が終わったら、すぐに『ON』に戻してください。忘れると必要なセキュリティが働かなくなり、危険です。
ちなみに、お勧めのサーバー『ConoHa WING』は、以下の画像をクリックすればオフィシャルサイトに繋がります。
期間限定のキャンペーンです。検討されている方は、是非、お得な機会にお申し込みください!!
投稿画面での操作方法

では、ここからは、実際にブログでの『会話吹き出し』の使い方を説明します。
- 『会話吹き出し』の入れ方
- 『会話吹き出し』を反対向きにする方法
- 『会話吹き出し』のアイコンを変える方法
について、順を追って説明しますね。
会話吹き出しの入れ方
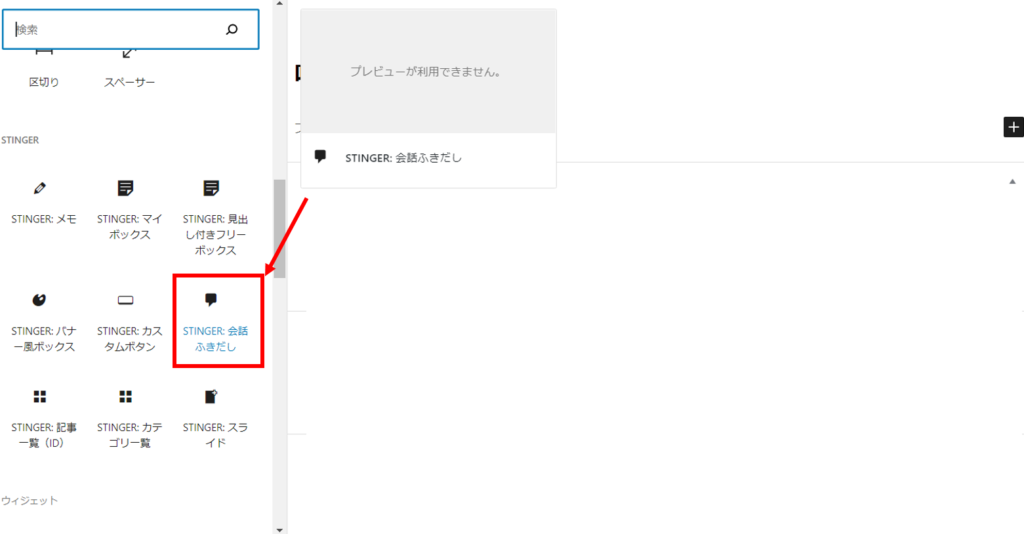
まずは、『STINGER:会話ふきだし』を選択します。

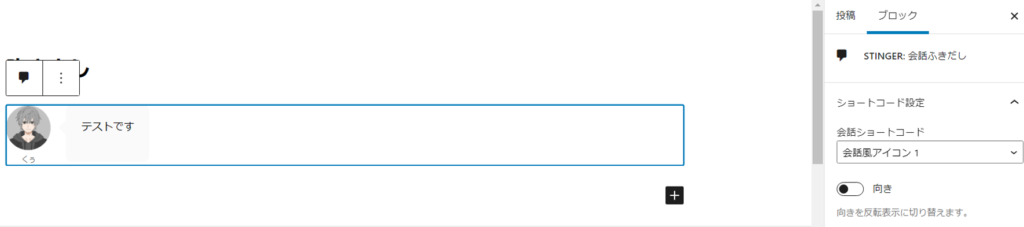
すると、下ように先ほど設定した会話吹き出しが表示されます。

吹き出し箇所に、会話を入力すればOKです。

めっちゃ簡単!
10秒くらいでできた!
会話吹き出しを反対向きにする方法
下の画像の、『向き』を選択するだけでOKです。

これだけで、向きが反転表示となります。

右と左で交互に表示させれば、会話しているみたいで読みやすいですね!
アイコンを変更する方法
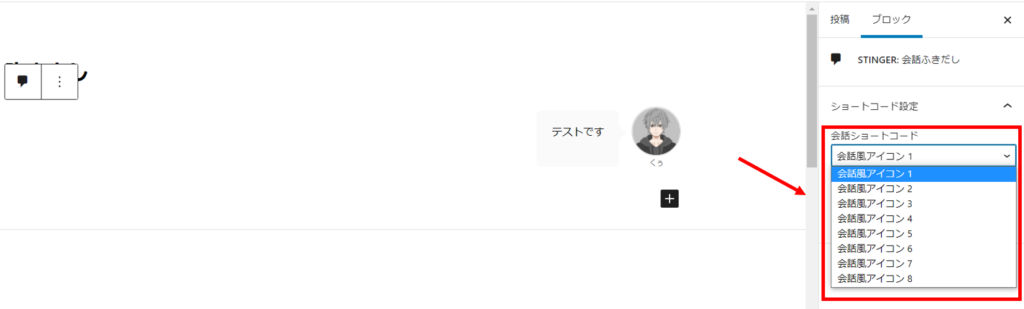
アイコンを変更するには、『会話ショートコード』をクリックして、設定したイラストの番号を選択するだけでOKです。

「会話風アイコン2」を選択するだけで、下のようにイラストが変わりました!


これも10秒くらいでできた!
AFFINGERだと、最初に設定するだけであとは簡単に作成できるね!
これなら、ブログ記事を作るのに集中できそう!
まとめ
今回は、会話吹き出しについての解説でした。
会話吹き出しには、
- 文字だけのブログより読みやすくなる
- 会話形式にすることで、ブログの内容をより伝えやすくなる
- キャラクターを設定することで、やわらかい雰囲気になる
といったメリットがあります。
また、AFFINGERであれば、『会話吹き出し』の設定も、ブログ記事への反映も、ものすごく簡単に出来てしまいます!
ブログ記事を書くにあたって、最も難易度が高いのは『時間の確保!』ですよね。

簡単に設定できて、簡単に使えるので、かなりの時短になる!
これなら、時間がない私でもブログ書けそう!
時間は無いケドかわいいブログを書きたいという方!
使うところにはお金を使って、ラクをするのも、手段の一つですよ!
『AFFINGER』のインストール方法が分からない方は、以下の記事を参考にしてみてください!

合わせて読みたい
よりカスタムしたい方は、こちらから!
合わせて読みたい