AFFINGER『会話ふきだし』は、ウェブサイトやブログで、内容を対話形式にするのに非常に便利なツールです。
疑問への回答、重要な情報のハイライト、文章と文章の間に置く休憩的な役割など、さまざまな使い方ができます。
また、AFFINGERの『会話ふきだし』は、
- デザインが魅力的
- カスタムの自由度が高い
といった特徴から、うまく使えばユーザーのエンゲージメントの向上や、ブログイメージの向上に繋がる可能性があります。

そんな効果があるなら、積極的に使いたいね!
本記事では、AFFINGERを使った『会話ふきだし』のカスタマイズ方法について、基礎から応用まで、詳しく解説します。
『会話ふきだし』をうまく使って、ブログの印象を良くしたり、読みやすいブログを作成したい方!
是非、本記事を参考にしてください!
この記事で分かること
- 会話アイコンを少し動かす
- 会話アイコンを大きくする
- 会話ふきだし(背景色)の色を変更する
- アイコン周りの枠線を入れる/消す
- ふきだしを角丸にしない
- ふきだしを枠線のみにする
- ふきだしの枠線の太さを変更する
- ふきだしの枠線の色を変更する
目次
AFFINGER│会話ふきだしの基本設定方法

AFFINGE会話ふきだしの基本設定方法は、以下で詳しく解説しています。
まずは、基本を押さえたい方は、こちらから。
AFFINGER│会話ふきだしのカスタマイズ方法:基礎編

可能なカスタマイズの概要
AFFINGERでは、次のようなカスタマイズが可能です!

まずは『基礎編』から。
順を追って、解説しますね。
①会話アイコンを少し動かす
まず、『会話アイコンを少し動かす』方法について、解説します。

しばらく待ってると、アイコンが、ぼよんぼよん動くやつだよね!
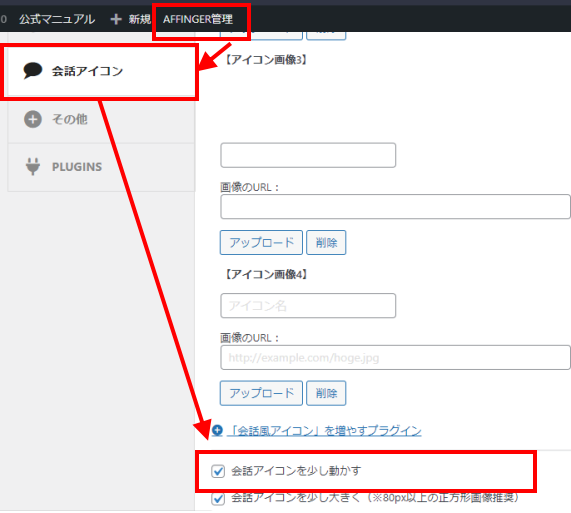
『AFFINGER管理』 ⇒ 『会話アイコン』の順にクリックすると、『会話アイコンを少し動かす』のチェックボックスが出てきます。
これに『✓』を入れればOKです!


めっちゃ簡単にできた!
②会話アイコンを大きくする
続いて、『会話アイコンを少し大きく』する方法です。

アイコンを目立たせるため、このサイトでは少し大きく表示させてるよ!
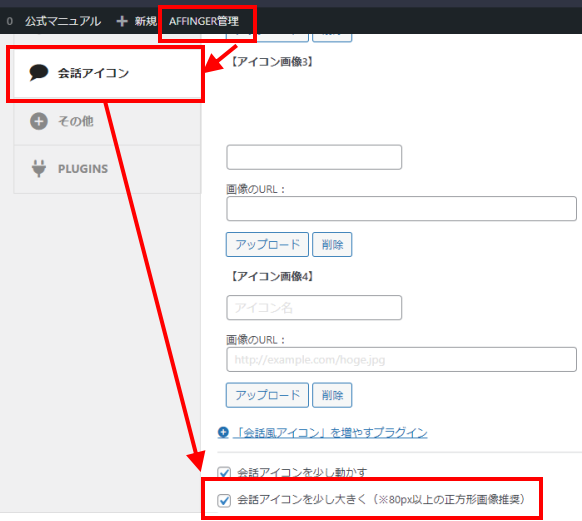
『AFFINGER管理』 ⇒ 『会話アイコン』の順にクリックすると、『会話アイコンを少し大きく』のチェックボックスが出てきます。
これに『✓』を入れればOKです!

AFFINGER│会話ふきだしのカスタマイズ方法:応用編

続いて、応用編です。

ここからは、『基礎編』と触る画面が違います!
順を追って、解説しますね。
③会話ふきだし(背景色)の色を変更する
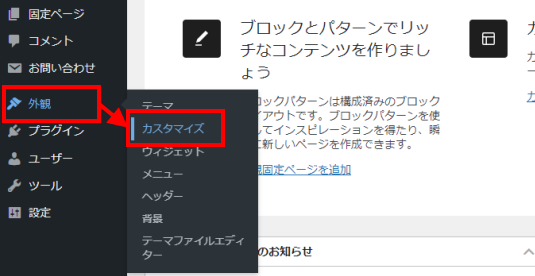
WordPress管理画面から、『外観』 ⇒ 『カスタマイズ』を選びます。

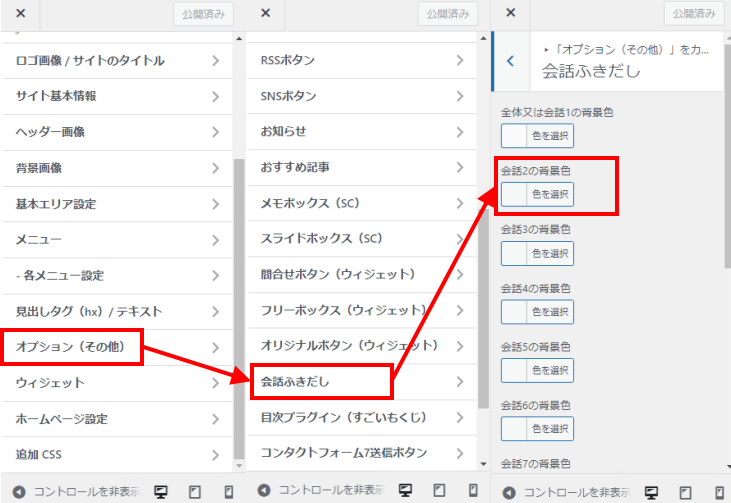
続いて、『オプション(その他)』 ⇒ 『会話ふきだし』 ⇒ 『背景色』をクリックします。

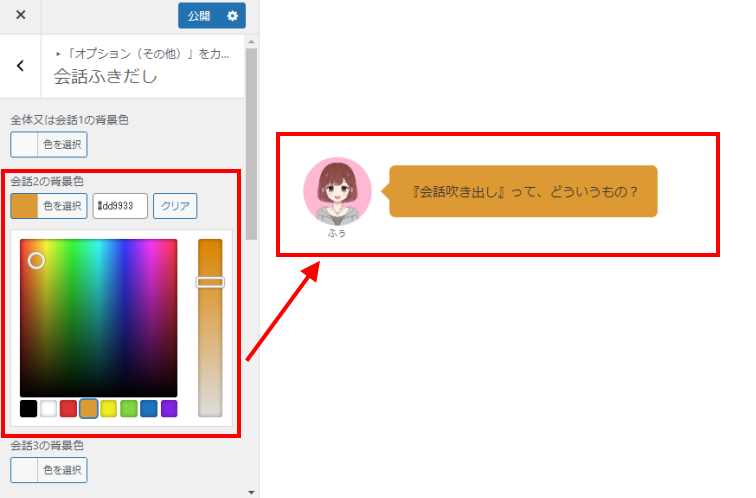
あとは、色を選べばOKです!

『#RRGGBB』 ⇒ 『#dd9933』 に変更してみました。オレンジ色になってます!
元の色に戻すには、『クリア』をクリックすればOK!


これも、場所さえ分かれば簡単だね!
3分でできた!
④アイコン周りの枠線を入れる/消す
『オプション(その他)』までは、③で紹介した内容と同じです。
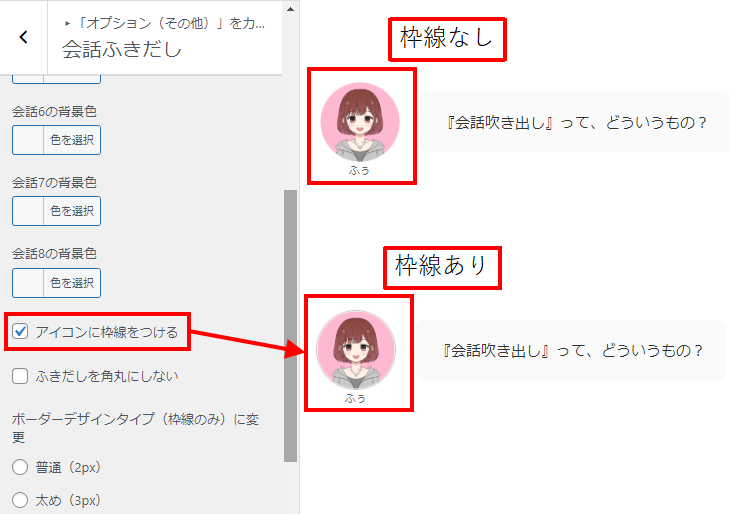
『アイコンに枠線をつける』のチェックボックスを、好みに応じて✓を入れる or 消せばOKです!


アイコン自体に色が付いてると、よーく見ないと、枠線があるか無いかは分からないかもね!
私は、シンプルな「枠線なし」が好みかも!
➄ふきだしを角丸にしない
ここでも、『オプション(その他)』までは、③で紹介した内容と同じです。
『ふきだしを角丸にしない』のチェックボックスを、好みに応じて✓を入れる or 消せばOKです!


私はやわらかい雰囲気が好きなので、ここのチェックは外してます!
⑥ふきだしに枠線をつける
ここでも、『オプション(その他)』までは、③で紹介した内容と同じです。
『ボーダーデザインタイプ(枠線のみ)に変更』の項目を、好みに応じて『普通(2px)』か、『太め(3px)』か、『なし』を選択すればOKです!


私は『枠線なし』を使っています!
⑦ふきだしの枠線の太さを変更する
ここでも、『オプション(その他)』までは、③で紹介した内容と同じです。
『ボーダーデザインタイプ(枠線のみ)に変更』の項目を、好みに応じて『普通(2px)』か、『太め(3px)』を選択すればOKです!

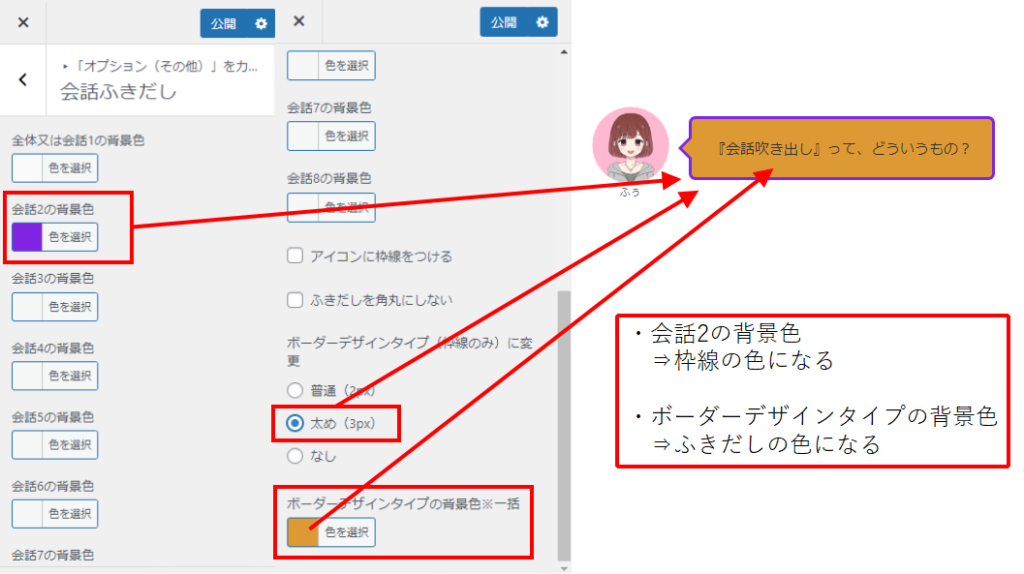
⑧ふきだしの枠線の色を変更する
ここでも、『オプション(その他)』までは、③で紹介した内容と同じです。
ここは、ちょっとややこしいです。
『ボーダーデザインタイプの背景色※一括』の色を変えると、全ての会話ふきだしの色が変わります。
次に、会話ふきだしに枠線を付けるため、
『ボーダーデザインタイプ(枠線のみ)』に変更を、『なし』 ⇒ 『普通(2px)』 または 『太め(3px)』に変更します。
このタイミングで枠線ができるので、最後に
枠の色を変えたい『会話の背景色』を、変更すればOKです!


ここはちょっと分かりづらいですが、色々と試してみてください!
AFFINGER│会話ふきだしのカスタマイズまとめ
今回は、会話吹き出しのカスタマイズ方法をまとめて紹介しました。
AFFINGERの会話吹き出しは、
- デザインが魅力的
- カスタムの自由度が高い
といった特徴から、他のブログとの差別化や、ブログイメージの向上に繋げることができるなど、様々な効果が期待できます!
何より、
色々な設定が簡単にできてしまう
ことが良いですね!
AFFINGERを使いたおして、自分らしいブログを作り上げていきましょう!

『AFFINGER』の導入方法が分からない方は、以下の記事を参考にしてみてください!
合わせて読みたい


